Djangoのテンプレート(template)で、forの始めの要素から順番に連番(カウント)を使用する方法についてまとめました。
奇数や偶数の要素のみ表示させたり、適用するCSSの制御などにも利用できます。
- 前提: ループカウント用のデータ
- 1から順番にカウントする
- 奇数のカウントのみ表示する
- 偶数のカウントのみ表示する
- 0から順番にカウントする
- 最大値(末尾)から順番にカウントする
- 最大値(末尾)から順番にカウントし、0で終わる
- 1番目のカウントのみ表示する
- 最後のカウントのみ表示する
- 応用編:カウントを利用して表示する文字列ごとに色を変える
前提: ループカウント用のデータ
views.pyには以下のコードが記述されているものとします。
テンプレートにはRedからGoldまでの10色のリストを返します。
from django.shortcuts import render
def IteratorsTestView (request):
params = {'color_list': ['Red', 'Brown', 'Orange', 'Black', 'Gray',
'Blue', 'Yellow', 'Green', 'Silver', 'Gold']}
return render(request, 'blog/iterators-test.html', params)
1から順番にカウントする
forloop.counterを使用することで、1から順番にカウントを表示できます。
{% for color in color_list %}
{{ color }}_{{ forloop.counter }} <br>
{% endfor %}
Red_1
Brown_2
Orange_3
Black_4
Gray_5
Blue_6
Yellow_7
Green_8
Silver_9
Gold_10
奇数のカウントのみ表示する
次のように記述することで、奇数のカウントのみ表示することができます。
{% for color in color_list %}
{% if not forloop.counter|divisibleby:"2" %}
{{ color }}_{{ forloop.counter }} <br>
{% endif %}
{% endfor %}
Red_1
Orange_3
Gray_5
Yellow_7
Silver_9
偶数のカウントのみ表示する
次のように記述することで、偶数のカウントのみ表示することができます。
{% for color in color_list %}
{% if forloop.counter|divisibleby:"2" %}
{{ color }}_{{ forloop.counter }} <br>
{% endif %}
{% endfor %}
Brown_2
Black_4
Blue_6
Green_8
Gold_10
0から順番にカウントする
forloop.counter0を使用することで、0から順番にカウント表示できます。
{% for color in color_list %}
{{ color }}_{{ forloop.counter0 }} <br>
{% endfor %}
Red_0
Brown_1
Orange_2
Black_3
Gray_4
Blue_5
Yellow_6
Green_7
Silver_8
Gold_9
最大値(末尾)から順番にカウントする
forloop.revcounterを使用することで、最大値(末尾)から順番にカウント表示できます。
{% for color in color_list %}
{{ color }}_{{ forloop.revcounter }} <br>
{% endfor %}
Red_10
Brown_9
Orange_8
Black_7
Gray_6
Blue_5
Yellow_4
Green_3
Silver_2
Gold_1
最大値(末尾)から順番にカウントし、0で終わる
forloop.revcounter0を使用することで、最大値(末尾)から順番にカウントし、0で終わるようにカウント表示できます。
{% for color in color_list %}
{{ color }}_{{ forloop.revcounter0 }} <br>
{% endfor %}
Red_9
Brown_8
Orange_7
Black_6
Gray_5
Blue_4
Yellow_3
Green_2
Silver_1
Gold_0
1番目のカウントのみ表示する
forloop.firstを使用することで、ループの1番目のみ表示できます。
また、forloop.firstはbool型です。
{% for color in color_list %}
{% if forloop.first %}
{{ color }}_{{ forloop.counter }} <br>
{% endif %}
{% endfor %}
Red_1
最後のカウントのみ表示する
forloop.lastを使用することで、ループの最後のみ表示できます。
また、forloop.lastはbool型です。
{% for color in color_list %}
{% if forloop.first %}
{{ color }}_{{ forloop.counter }} <br>
{% endif %}
{% endfor %}
Gold_10
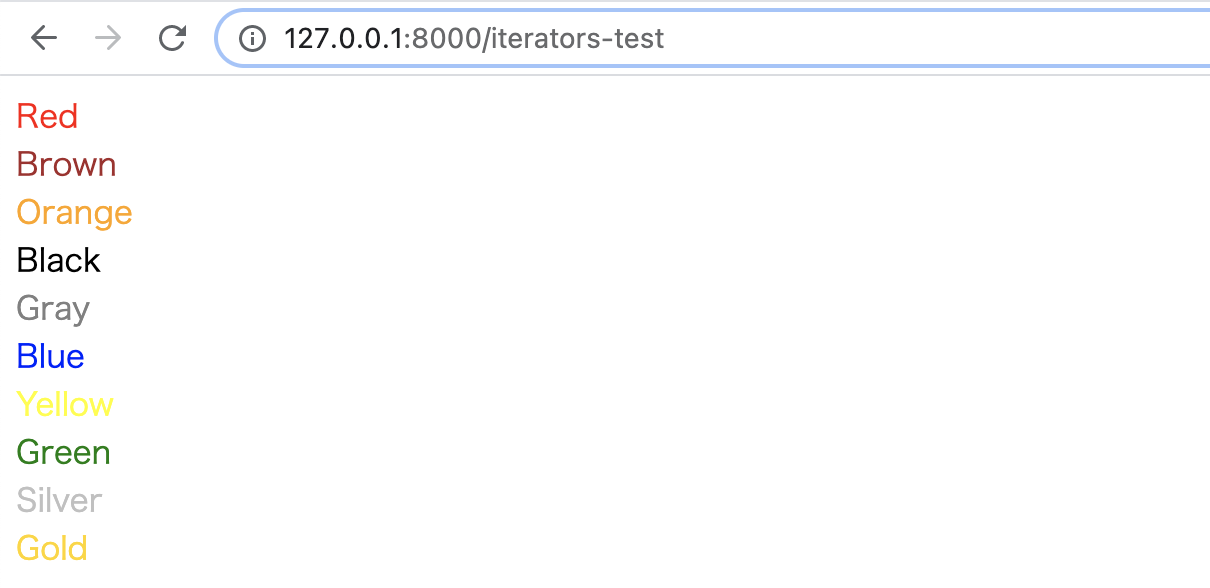
応用編:カウントを利用して表示する文字列ごとに色を変える
ループカウントの番号をCSSのクラス名に割り当てることで、ループ出力する文字列の色をそれぞれ設定することができます。
{% load static %}
<!doctype html>
<html lang="ja">
<head>
<link rel="stylesheet" href="{% static 'css/color.css' %}">
</head>
{% for color in color_list %}
<!--CSSのクラス名にforloop.counterを使用する-->
<div class="color_No_{{ forloop.counter }}">{{ color }}</div>
{% endfor %}
<br>
</html>
.color_No_1 {color: red;}
.color_No_2 {color: brown;}
.color_No_3 {color: orange;}
.color_No_4 {color: black;}
.color_No_5 {color: gray;}
.color_No_6 {color: blue;}
.color_No_7 {color: yellow;}
.color_No_8 {color: green;}
.color_No_9 {color: silver;}
.color_No_10 {color: gold;}