TerraformでNewRelicのWorkflowsを利用したアラート通知を実装したのでメモ書きです。
通知にはSlackとその他Webhookを利用したサービスを利用することを想定しています。
画面から実装する方法については下記に記載しています。
【NewRelic】Workflowsを利用してslackでアラート通知を出す設定
構成
ディレクトリ構成は下記のようになります。
.
└── terraform
├── dev
│ ├── common
│ │ ├── config.tf
│ │ ├── notification_destination.tf
│ │ ├── outputs.tf
│ │ └── variables.tf
│ └── service
│ └── alerts
│ ├── conditions.tf
│ ├── config.tf
│ ├── locals.tf
│ ├── notification_channel.tf
│ ├── policy.tf
│ ├── variables.tf
│ └── workflow.tf
└── module
└── conditions
├── alert_condition.tf
├── provider.tf
└── variables.tf
実装内容は下記にupしています。
https://github.com/ruruyuki/NewrelicNotification
terraform applyを実行する順番は、
terraform/dev/commonterraform/dev/service/alerts
となります。
commonの内容について
terraform/dev/commonのnotification_destination.tfではnewrelic_notification_destinationというリソースを利用していますが、こちらはNewRelicでいうところのAlerts & AI --> Destinationsの設定となります。
ここで注意が必要なのは、SlakcのDestinationsはterraformから作成できないので、事前にNewRelicの画面で作成しておく必要がある点です。
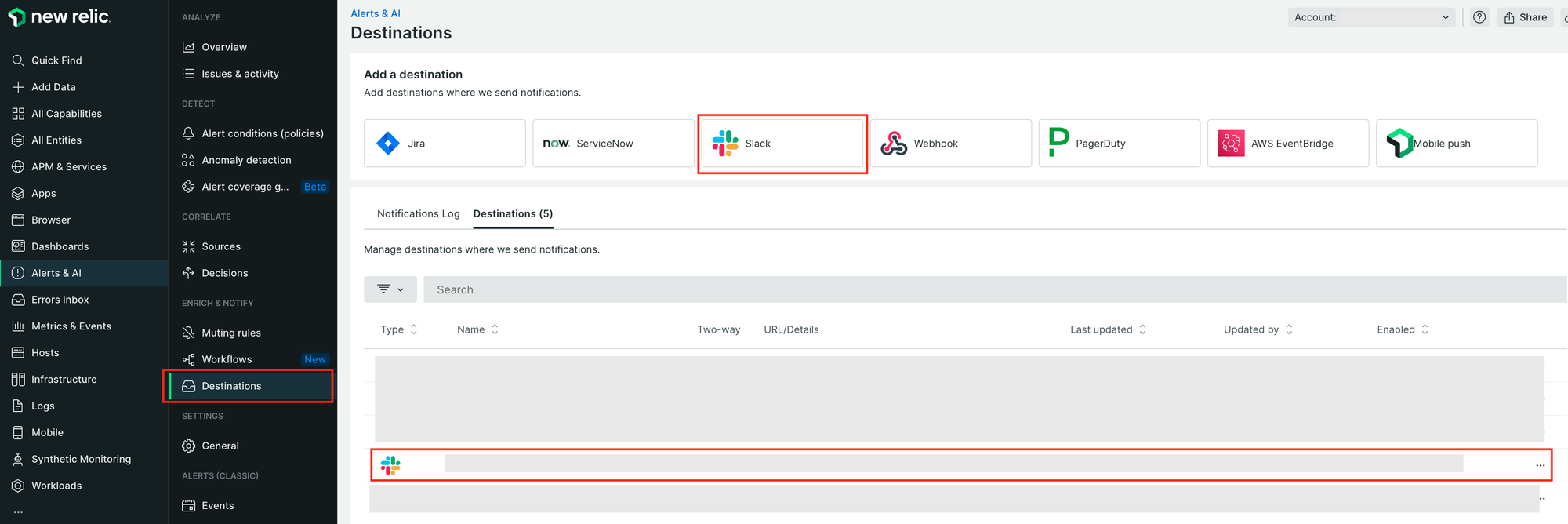
Destinationsの作成は下記画面の「Slack」で行えます

作成したら、terraformのコードにimportを必要があります。
手順は下記の通りです。
# 下記リソース(slack)については、terraform importした後、terraform state showで表示したデータを記載する必要がある
# 手順
# 1. terraform import newrelic_notification_destination.slack <destination_id※> (※NewRelic画面のDestinationsで対象Slackの「...」をクリックし、「Copy destination id to clipboard」から取得)
# 2. terraform state show newrelic_notification_destination.slack
# 3. 2.で表示された値をresource内に記載する
# Destinationsの設定(slack用)
resource "newrelic_notification_destination" "slack" {
}
# Destinationsの設定(slack以外)
resource "newrelic_notification_destination" "webhook" {
account_id = var.account_id
active = true
name = "xxx_webhook"
type = "WEBHOOK"
property {
key = "url"
value = var.webhook_url
}
}
config.tfの内容について
config.tfは、tfstateファイルをS3に保存するようにしているので、事前にS3バケットを作成しておく必要があります。(今回はtestバケット)
また、terraformから NewRelicにアクセスするのに必要なAPI-Keyの情報も事前にAWS Secrets Managerに登録している状態となっています。


