ブラウザからCloudFrontを経由してVueの管理画面に接続し、バックエンドのAPIを呼び出してログインするシステムについてのお話です。
ログイン時に必要な情報(ユーザー名やパスワードの情報)をクエリ文字列パラメータとしてPOSTに渡しても(リクエストボディにx-www-form-urlencoded形式で、パラメータを設定)、APIに上手く渡せず消えてしまう事象が発生して困りました。
今回の記事はその際の対応についてのメモ書きです。
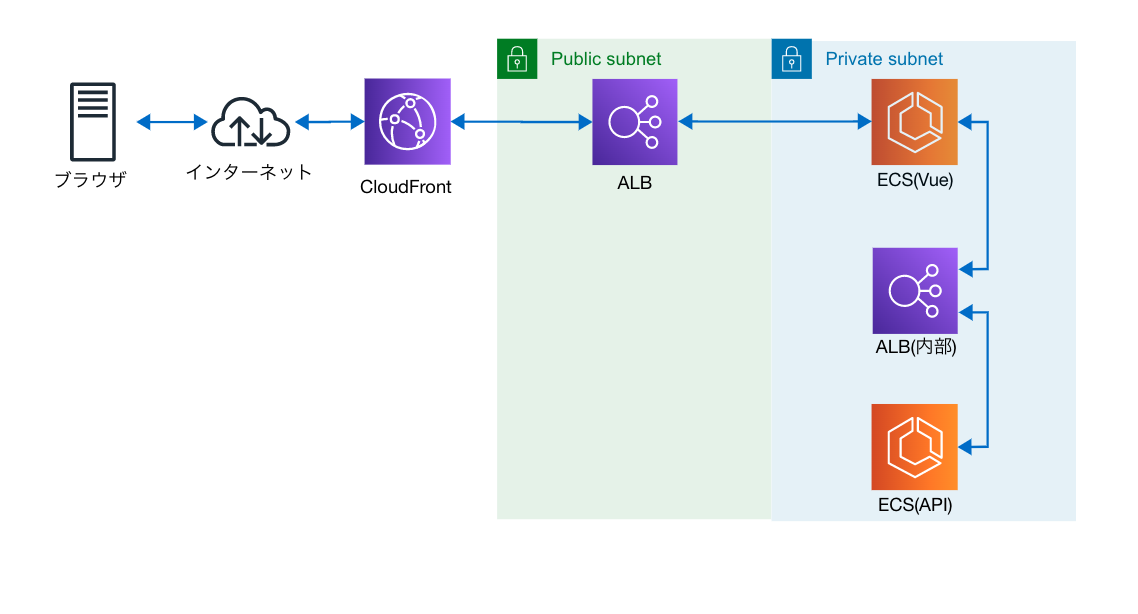
システム構成のイメージは次のようになります。

原因
CloudFrontのビヘイビアの設定でクエリ文字列パラメータが転送されないようになっていた為でした。
対応
CloudFrontのビヘイビアの設定を変更します。
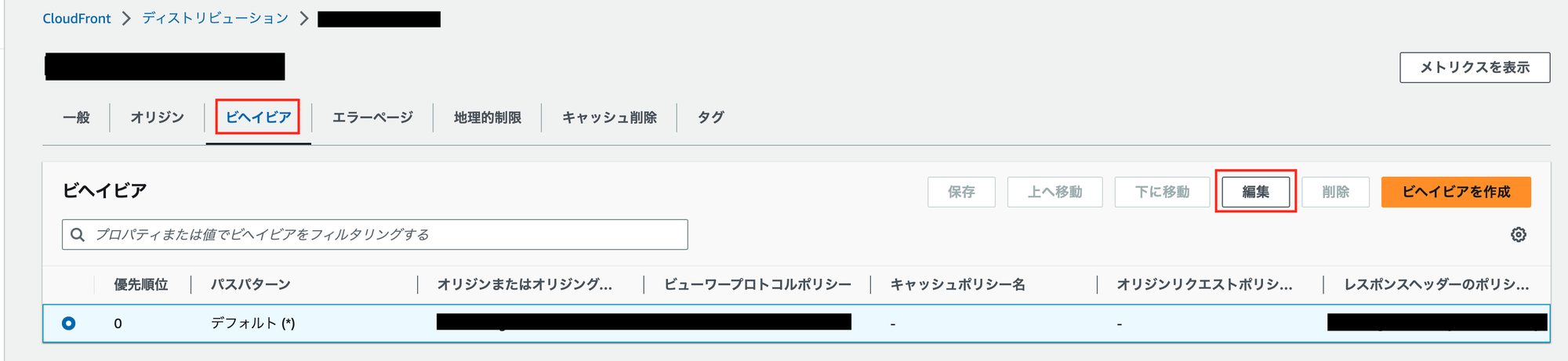
マネージメントコンソールでCloudFrontまで移動して編集対象のディストリビューションを選択します。
選択したら、「ビヘイビア」タブをクリックし、対象のビヘイビアを選んで「編集」ボタンを押下します。

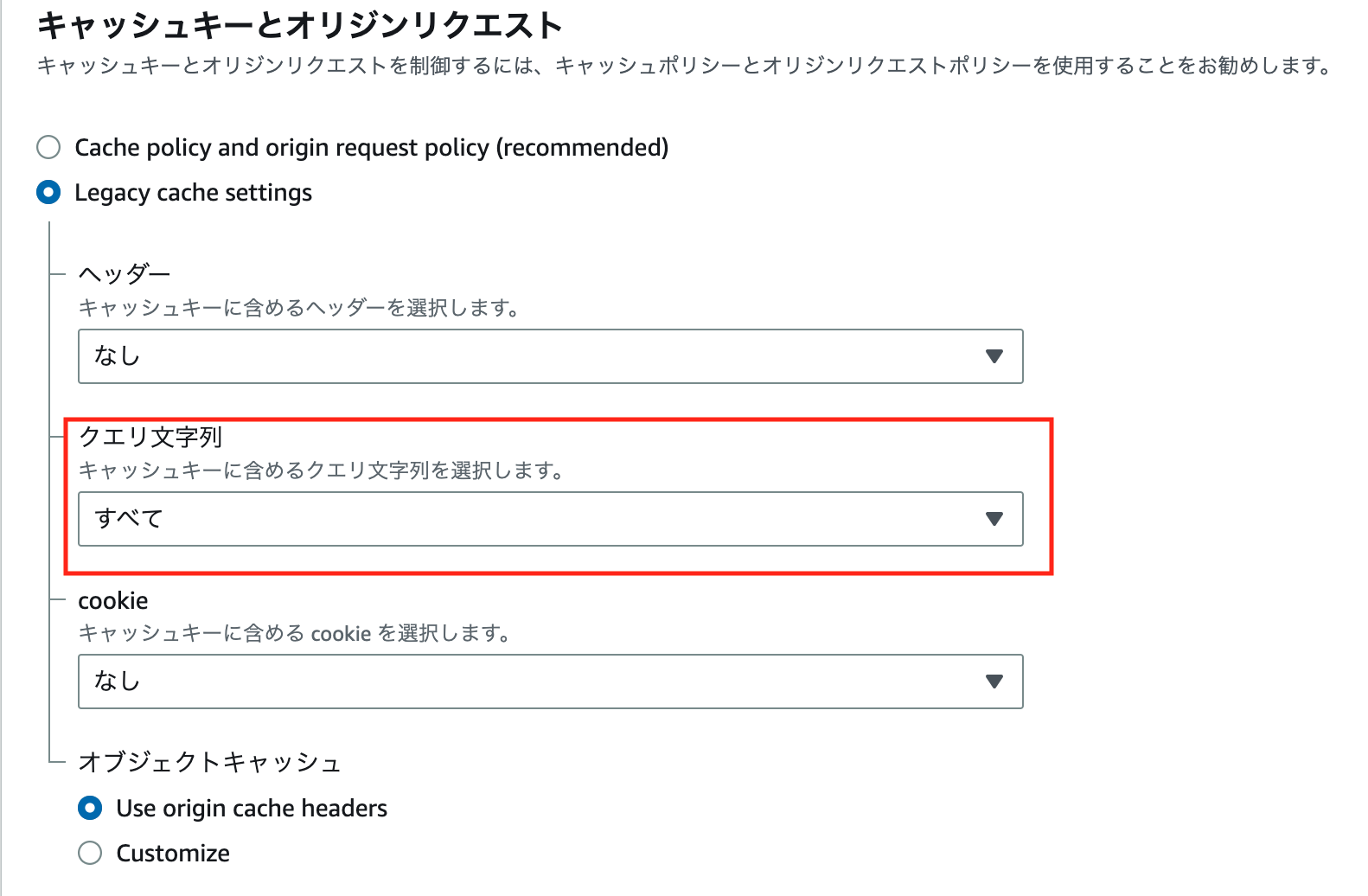
「キャッシュキーとオリジンリクエスト」欄の「クエリ文字列」を「すべて」に変更します。

後は編集を完了するとクエリ文字列パラメータがバックエンドのAPIに届くようになります。
このあたりの設定の説明はマニュアルの「オリジンリクエストポリシー」と一致していそうです。
オリジンリクエストポリシー
オリジンリクエストポリシーは、オリジンへのリクエストが行われたとき(キャッシュミスまたは再検証)に CloudFront がリクエストタイムメタデータをオリジンに送信する方法を管理します。これはCloudFront によって生成される特定のメタデータであり、クライアントから直接提供されるものではなく、厳密には転送オペレーションではないため、この機能はヘッダー転送からオリジンリクエストに名前が変更されました。その例として、CloudFront が IP アドレスやユーザーエージェントヘッダーなどのクライアント提供のデータから生成できる Geo ヘッダーとデバイスタイプヘッダーがあります。オリジンリクエストポリシーでは、CloudFront がオリジンに送信するヘッダー、クエリ文字列パラメータ、Cookie を設定できます。
Headers
None – いずれのヘッダーもオリジンに転送しません
Whitelist – 特定のリストされたヘッダーをオリジンに転送します。定義済みの共通ヘッダーの一覧から選択するか、独自のカスタムヘッダーを入力します
All Viewer headers and whitelisted CloudFront-* Headers – クライアントによって指定されたすべてのヘッダーと、選択した CloudFront で生成されたヘッダーを転送します
All viewer headers – クライアントによって提示されたすべてのヘッダーを転送しますが、CloudFront で生成されたヘッダーは転送しません
Query strings
All – リクエスト URL に存在するすべてのクエリ文字列パラメータを転送します
None – クエリ文字列パラメータを転送しません
Whitelist – 指定したクエリ文字列パラメータのみを転送します
Cookies
All – リクエスト内に存在するすべての Cookie を転送します
None – クッキーを転送しません
Whitelist – 指定した Cookie のみを転送します
下記のブログ記事にも記載がありました。
CloudFront全般の設定方法が詳しく解説されておりとても勉強になりました。
https://blog.usize-tech.com/cloudfront-cache-basic/
※上記記事引用
<Webサイト動作に必要なリクエストパラメータの選定>
WebブラウザからWebサイトへのリクエストにおいては、多数のパラメータが付与されています。
クエリ文字列(URLにおける ? の後に付与されているパラメータ)
ヘッダー情報
クッキー情報
CloudFrontではキャッシュにヒットするかどうかのキーとして、これらをどこまで含めるのか制御することができます。
CloudFrontではURLと指定したパラメータが全て一致した時にキャッシュで保存されているコンテンツから応答するという動作となるため、ユーザーから来たリクエストパラメータを全てキャッシュキーに含めてしまうと、キャッシュヒット率が低下してしまいます。
但しキャッシュキーとして制御したパラメータはオリジンへのリクエストへ自動的に反映していますので、アプリケーション動作に必要なパラメータまで除外してしまうと、正常にWebアプリケーションが動作しません。
つまり、クエリ文字列パラメータ(URLの?以下)が必要なHTTP通信においては、クエリ文字列(キャッシュキー)をNone以外に設定しないと正常にWebアプリケーションが動作しないということですね。
CloudFrontでキャッシュされる条件
GETメソッドであれば、クエリ文字列パラメータ付きのURLのデータをCloufFrontにキャッシュしたい場合は「オブジェクトキャッシュ」の「Customize」(※上記画像の下部の項目)からTTLを1秒以上に設定すればよさそうです。
逆にキャッシュしたくない場合は「オブジェクトキャッシュ」の「Customize」のTTLを0秒に設定すればよさそうです。
上記はGETメソッドについてのお話ですが、Amazon CloudFront は POST、PUT、DELETE、および PATCH リクエストへのレスポンスをキャッシュしません。のでキャッシュを行いたい場合は利用メソッドの変更が必要です。マニュアル: Q.Amazon CloudFront は POST レスポンスをキャッシュしますか?


