発生事象
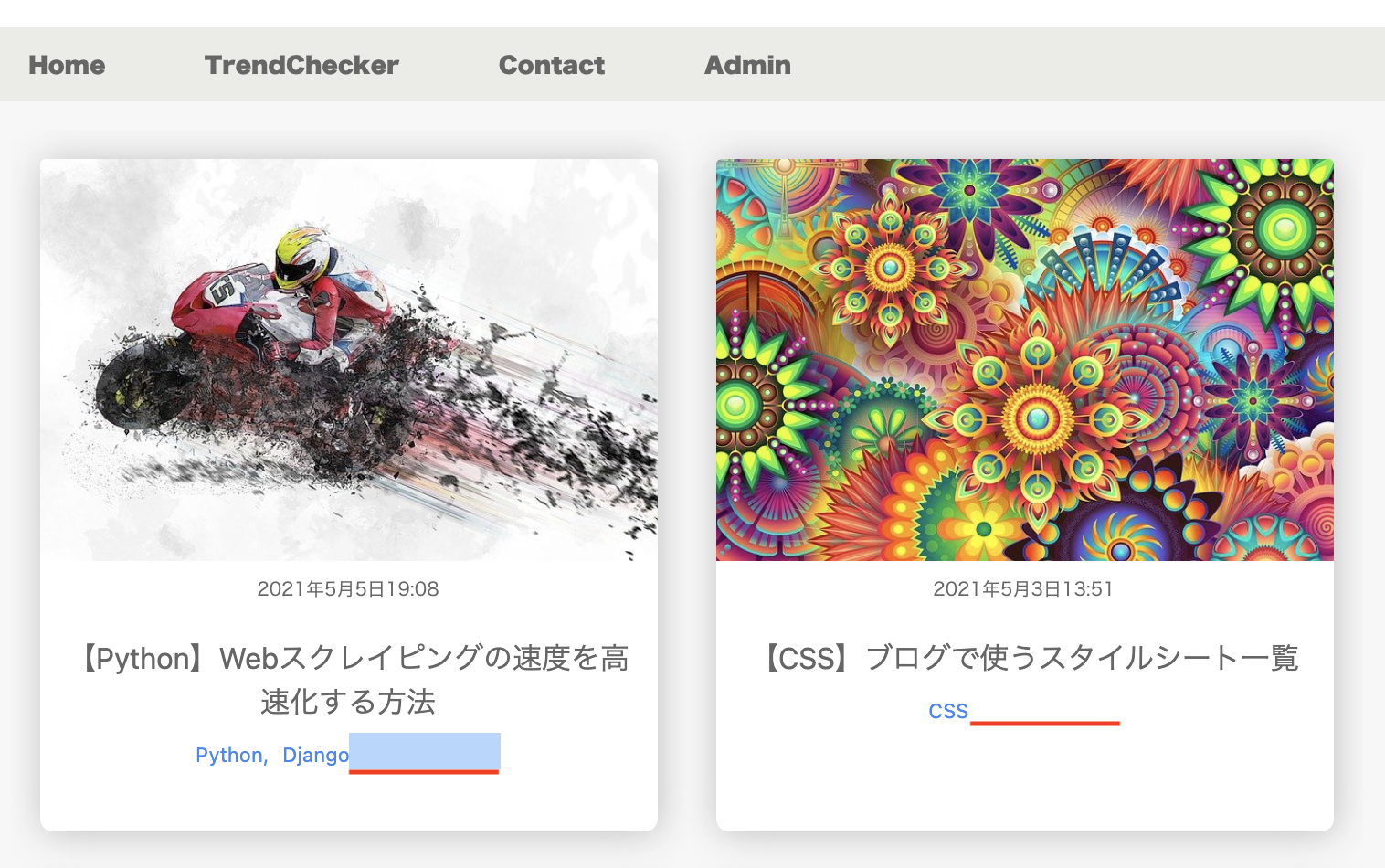
当ブログで記事ごとにカテゴリ表示するようソースを修正しようとしたところ、文字列右側に謎の空白(余白)ができてしまい文字を中央寄せにできずに困りました。

色々と調査し、謎の空白の特定方法と削除の仕方が分かったので記事にします。
ソース
以下に今回当事象が発生した箇所のソースを記載します。
※ 説明に不要な箇所は省略しています。
<!--対象箇所意外のソースを省略しています-->
<div class="list-category-frame">
{% if post.sub_category != None %}
<a href="#">Python,, </a>
<a href="#">Django</a>
{% else %}
<a href="#">CSS</a>
{% endif %}
</div>
.list-category-frame {
width: 100%;
text-align: center;
}
.list-category-frame a {
display: inline-block;
width:auto;
margin: 5px auto 0 auto;
font-size:11px;
}
ソースを見たところ、どこにもそれらしき空白はありません。
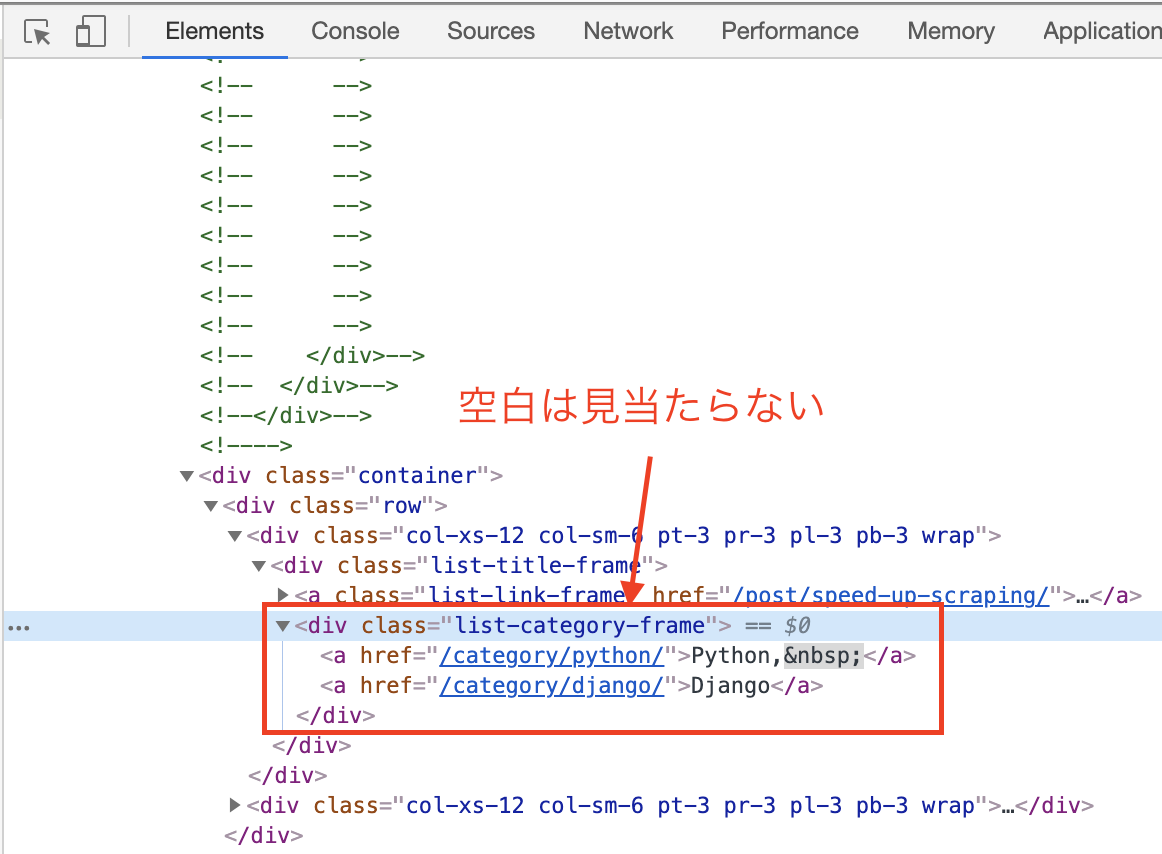
Googleのデべロッパーツールで確認してみます。
が、やはり空白(余白)は見当たりません。
また、怪しいMarginやPaddingも見当たりません。

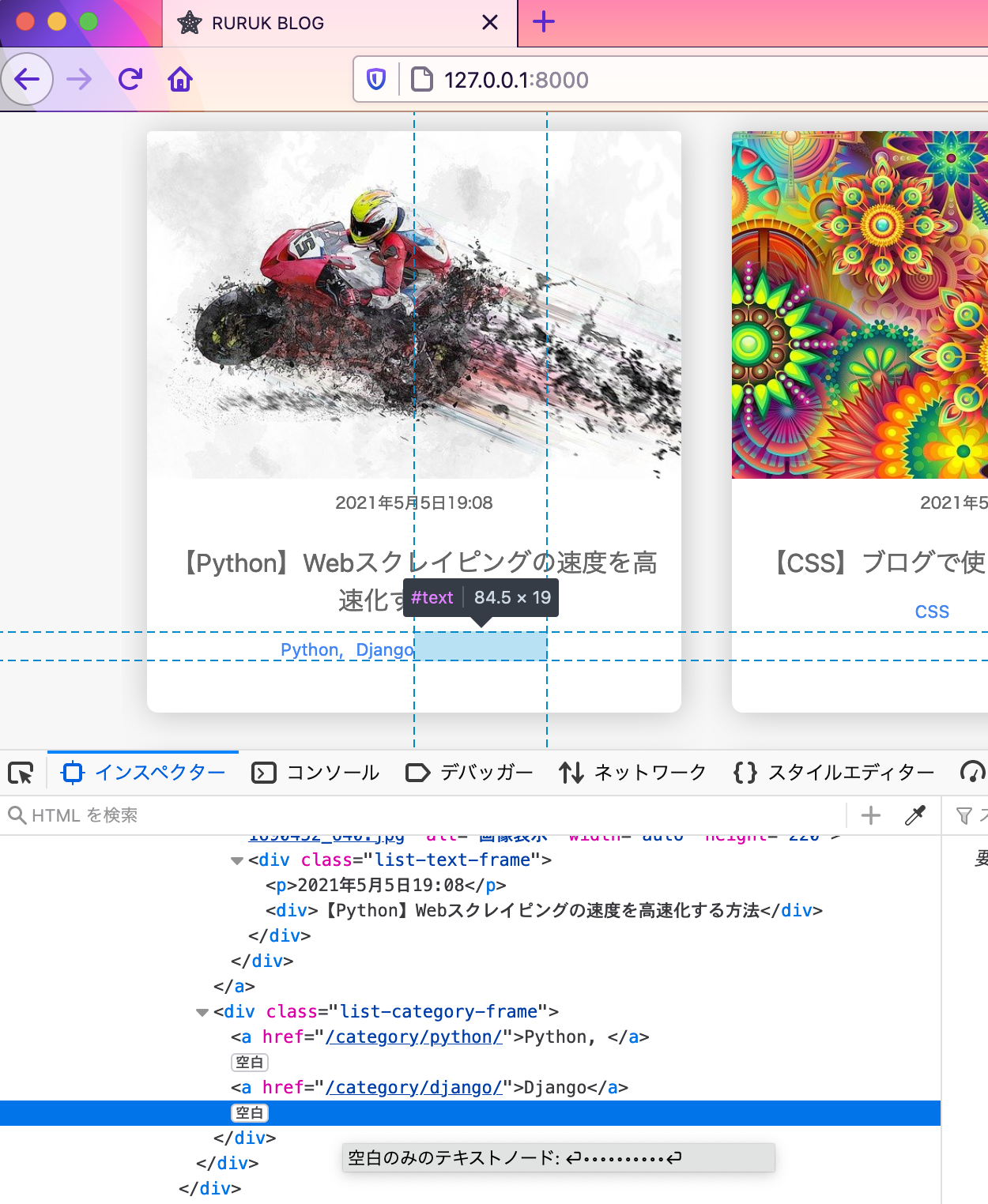
謎の空白の正体がわからず色々と調べたしたところ、Firefoxのデべロッパーツールを使用したら特定できました。

Firefoxを使って謎の空白(余白)箇所を特定する
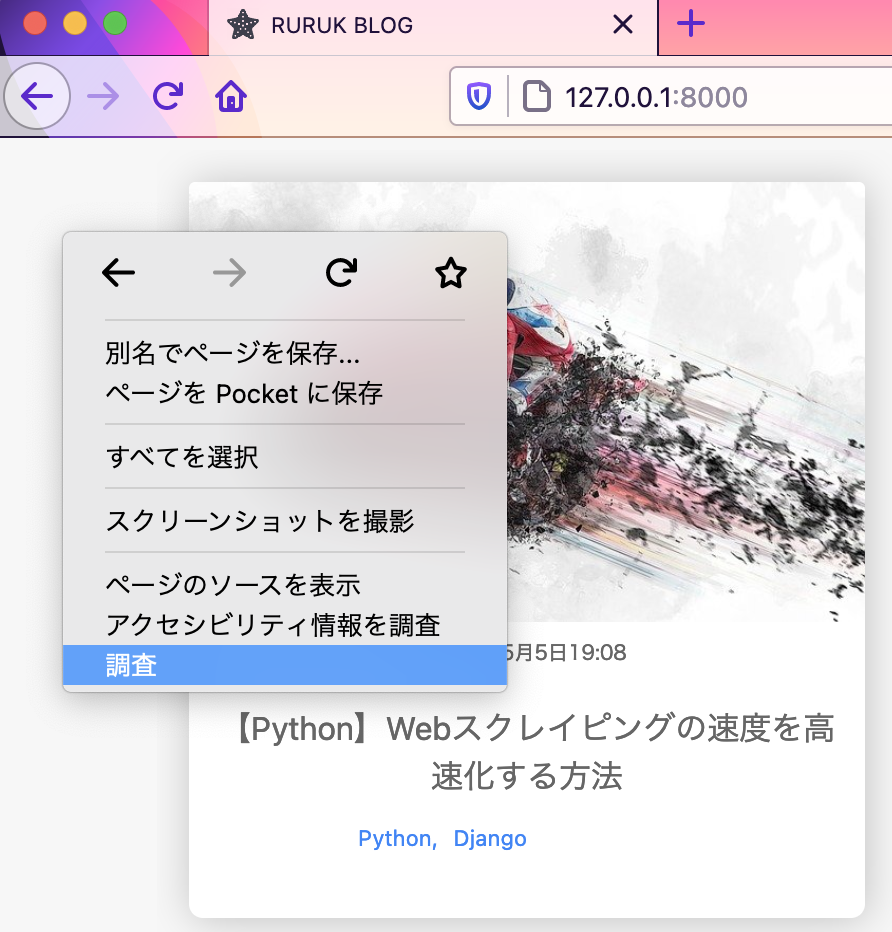
Firefoxのデべロッパーツールの使い方はとても簡単です。
まずFirefoxをダウンロードします。
ダウンロードしたら、ソースを調べたいサイトで右クリック→調査をクリックすれば使用できます。

謎の空白(余白)を削除する
方法1. 全角スペースを探して削除する方法
これで謎の空白の発生箇所が分かったので、削除を行います。
大抵は空白と表示された付近に全角スペースが存在します。
ご利用のテキストエディタや開発環境で「 」(全角スペース。「」は不要)で検索を行い、削除を行うとこの事象は解決します。
検索はだいたいの環境では「ctrl + F」ボタンを押すと行うことができます。
macの場合は「command + F」です。
もし、これで解決しない場合は、CSSを使用して削除を行います。
方法に2. CSSを利用する方法
divタグのlist-category-frameクラス内に「空白のテキストノード」が存在するので、
対象クラスのCSSに「font-size:0;」を適用します。
.list-category-frame {
width: 100%;
text-align: center;
font-size:0; /* この一行を追加する */
}
.list-category-frame a {
display: inline-block;
width:auto;
margin: 5px auto 0 auto;
font-size:11px;
}
すると無事、謎の空白(余白)が削除され、カテゴリも中央寄せになりました。

参考
https://note.com/panda_pantarou/n/nde2629579f9a
https://www.techblogchan.com/entry/2019/10/09/175200#%E4%B8%BB%E3%81%AA%E7%99%BA%E7%94%9F%E5%8E%9F%E5%9B%A0%E3%81%A8%E8%A7%A3%E6%B1%BA%E6%96%B9%E6%B3%95


