今回は入力フォームに記述したデータと一緒にテンプレートで設定した隠しデータをサーバーに送信する方法について解説します。
結論
方法はHTMLの記述の仕方と同じで、テンプレートに<input type="hidden">を使用します。
次の処理をformタグで囲み、submitとすると、hidden_dataというキーに「隠しデータです。」という文字列を紐づけてサーバー(views.py)に送信できます。
<input type="hidden" name="hidden_data" value="隠しデータです。">
valueにはサーバーから受け取った変数を使用することも可能です。
<input type="hidden" name="hidden_data" value="{{ receive_data }}">
こうすることで、サーバーから受け取ったデータを次のPOSTに利用することができます。
こちらの具体的な実例は記事の後半で紹介しています。
隠しデータを送信する方法
まず次のようなテンプレートを用意します。
<form method="POST" name="form">
{% csrf_token %}
<b>ULR</b>
{{ form.url_data}}<br><br>
<b>キーワード</b>
{{ form.key_word }}<br><br>
<!-- 隠しデータを設定しておく部分 -->
<input type="hidden" name="hidden_data" value="隠しデータです。">
<input type="submit">
</form>
<b>実行結果</b>
<p>{{ post_url_data }}</p>
<p>{{ post_key_word }}</p>
<p>{{ post_hidden_data }}</p>
こちらを画面表示すると以下のようになります。

<b>ULR</b>
{{ form.url_data}}<br><br>
<b>キーワード</b>
{{ form.key_word }}<br><br>
この部分で上記画面の入力部分(フォーム)を表示しています。
フォームに入力したはデータについては、URLはurl_dataへ、キーワードはkey_wordへ紐づけられ、送信ボタンを押すとviews.pyに送信されます。
<!-- 隠しデータを設定しておく部分 -->
<input type="hidden" name="hidden_data" value="隠しデータです。">
今回のお題の部分。
このように記述すると、画面上には何も表示されません。
ですが送信ボタンを押すと、nameのhidden_dataにvalueで定義した「隠しデータです。」というデータが紐づけられ、views.pyに送信されます。
from django.urls import path
from . import views
app_name = 'app'
urlpatterns = [
path('form-test', views.FormTestView),
]
urls.pyは、http://127.0.0.1:8000/form-test にアクセスした際に、views.pyのviews.FormTestViewを実行するように設定しておきます。
from django.shortcuts import get_object_or_404, redirect, render
from .forms import TestForm
def FormTestView(request):
# GETメソッドでページを開くときはformの情報だけ送る。
params = {}
params['form'] = TestForm
if request.method == 'POST':
params['post_url_data'] = request.POST['url_data']
params['post_key_word'] = request.POST['key_word']
# input type="hidden" で設定したデータを受け取る。テンプレートで受け取った
# 「隠しデータです。」という文字列に「ほげほげ」を追記している。
params['post_hidden_data'] = f"{request.POST['hidden_data']} ほげほげ"
return render(request, 'app/form_test.html', params)
urls.py が実行されると、上記viwes.pyの FormTestView関数が実行されます。
# GETメソッドでページを開くときはformの情報だけ送る。
params = {}
params['form'] = TestForm
return render(request, 'app/form_test.html', params)
始めにhttp://127.0.0.1:8000/form-test へアクセスすると次の処理が実行され、テンプレートに空のフォーム画面を表示します。
「送信ボタン」が押された場合は、以降の処理が実行されます。
余談ですがここで使用しているTestFormは次のように定義しています。
from django import forms
class TestForm(forms.Form):
url_data = forms.URLField(max_length=100, required=True,
widget=forms.TextInput(
attrs={'placeholder': 'https://rurukblog.com/'}))
key_word = forms.CharField(max_length=100, required=False,
widget=forms.TextInput(
attrs={'placeholder': 'キーワード'}))
次は送信ボタンが押された際に実行される部分です。(views.py)
if request.method == 'POST':
params['post_url_data'] = request.POST['url_data']
params['post_key_word'] = request.POST['key_word']
# input type="hidden" で設定したデータを受け取る。テンプレートで受け取った
# 「隠しデータです。」という文字列に「ほげほげ」を追記している。
params['post_hidden_data'] = f"{request.POST['hidden_data']} ほげほげ"
return render(request, 'app/form_test.html', params)
request.POST['url_data']は、送信されたURLのデータを 、辞書型のキーpost_url_dataに渡しています。
request.POST['key_word']も同様に、post_key_wordへデータを渡しています。
f"{request.POST['hidden_data']} ほげほげ" は、テンプレートで隠しデータとして渡した「隠しデータです。」という文字列を受け取り、その後ろに「ほげほげ」というデータを付け加えています。
それをキーのpost_hidden_dataに渡しています。
最後にreturn renderで、送信元のテンプレートにデータを返しています。
処理したデータはparamsにまとめられています。
これらの処理を実行したのが次の画面です。

こちらはhttp://127.0.0.1:8000/form-test にアクセスした直後の画面です。

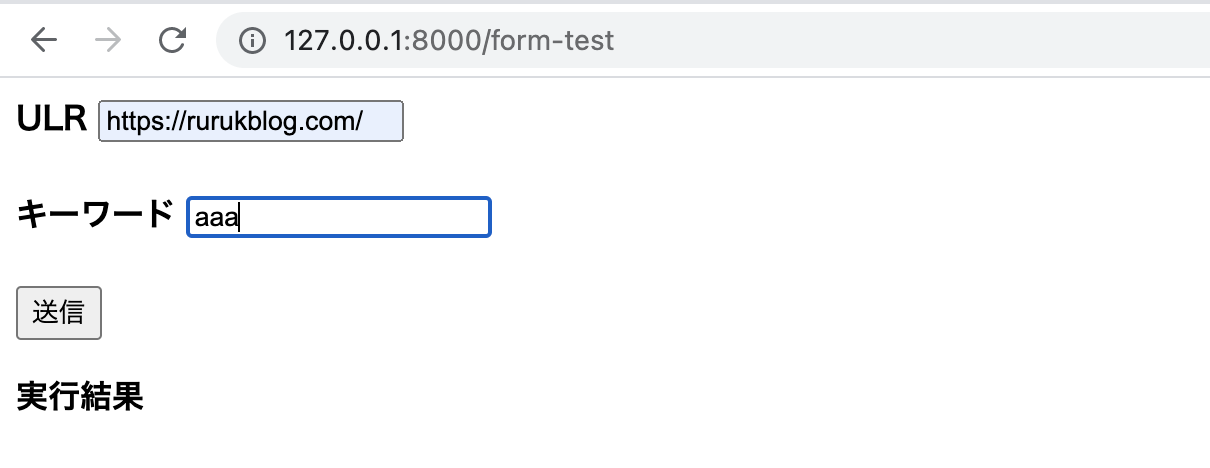
入力フォームに適当な文字列を入力して送信ボタンを押します。

すると入力フォームで記述したデータの他に、隠しデータとしてサーバーに送信したデータもviews.pyで処理した通りの内容で出力されます。
応用編 -- サーバーから受け取ったデータを再利用してPOSTする--
テンプレートのinput type="hidden"の行を以下のように書き換えることで、サーバーから受け取ったデータを次のPOSTに再利用できます。
<form method="POST" name="form">
{% csrf_token %}
<b>ULR</b>
{{ form.url_data}}<br><br>
<b>キーワード</b>
{{ form.key_word }}<br><br>
<!-- 隠しデータを設定しておく部分 -->
<!--<input type="hidden" name="hidden_data" value="隠しデータです。">-->
<input type="hidden" name="hidden_data" value="{{ post_key_word }}">
<input type="submit">
</form>
<b>実行結果</b>
<p>{{ post_url_data }}</p>
<p>{{ post_key_word }}</p>
<p>{{ post_hidden_data }}</p>
この例では、「隠しデータです。」の部分をviews.pyから受信する変数 {{ post_key_word }} に書き換えています。

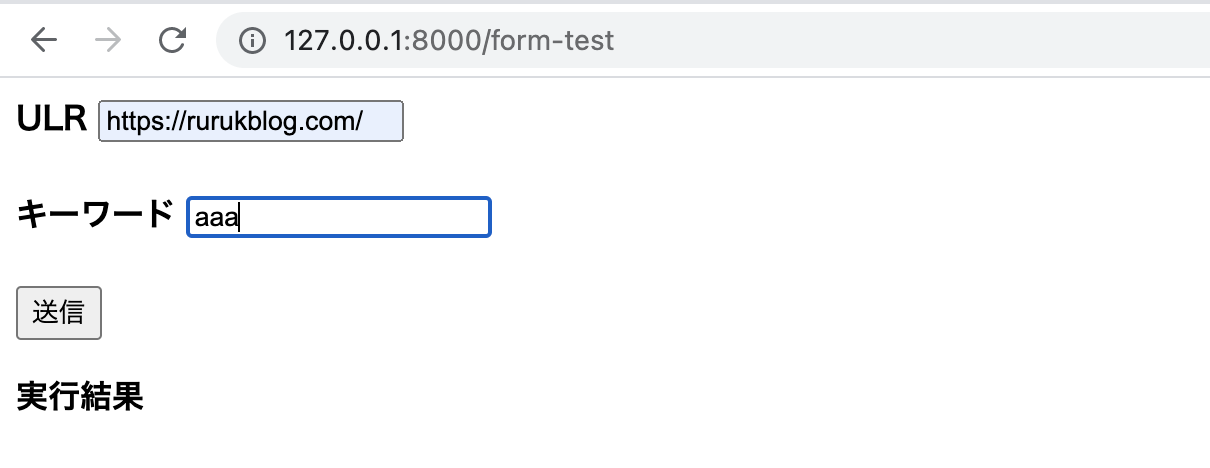
入力フォームに適当な文字列を入力して送信ボタンを押します。

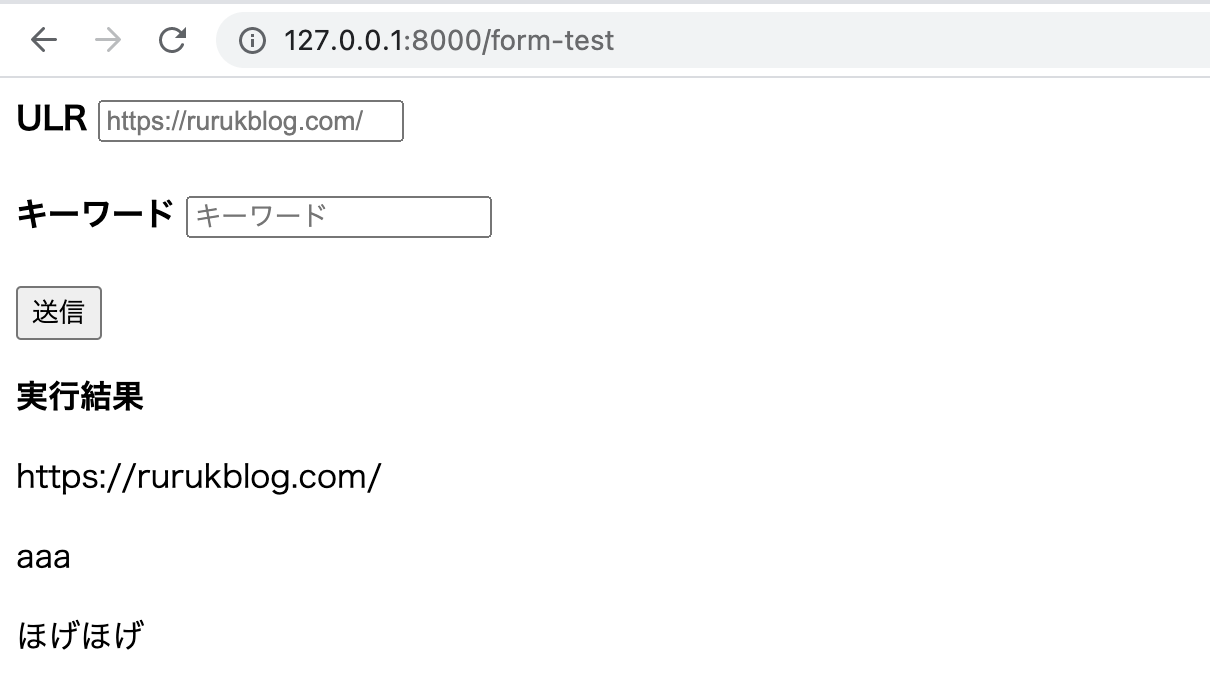
初回の送信でpost_key_word変数が空であったため、画面の一番したの部分には「ほげほげ」しか表示されていません。
これはviews.pyで空文字に対して「ほげほげ」を追記し、テンプレートに値を返しているのでこのような結果となります。
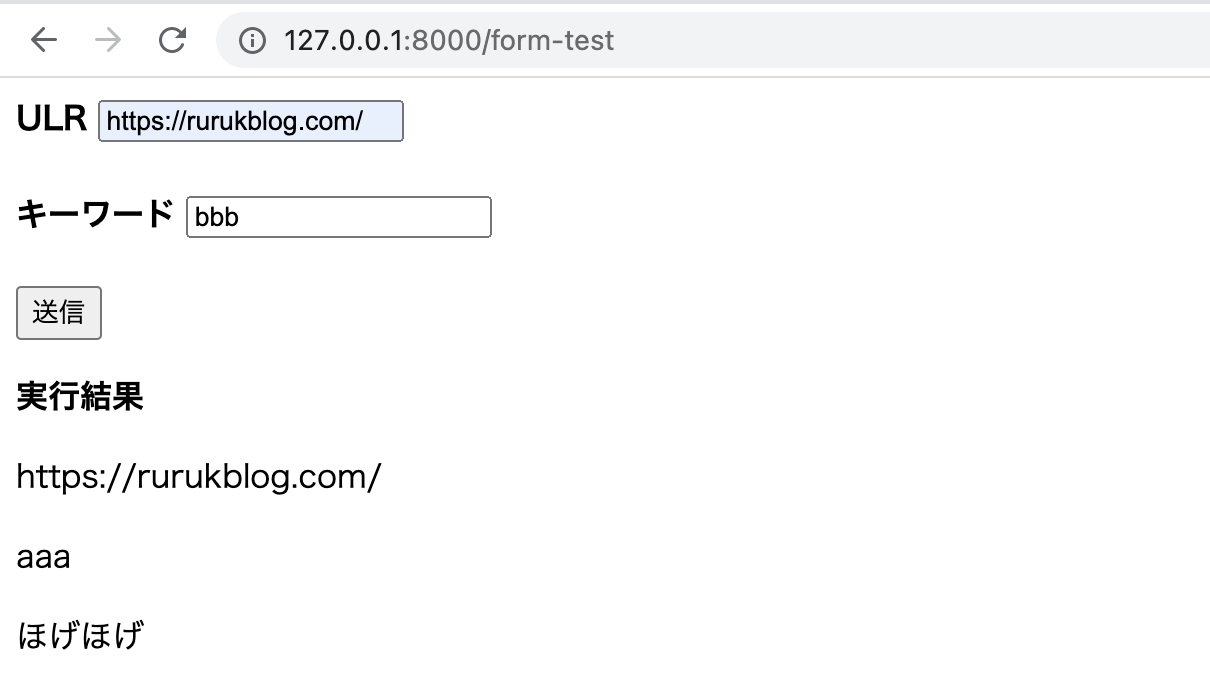
しかし、今の状態では前回のキーワードフォームで入力した「aaa」が 変数 post_key_word に格納されているため、再度「送信ボタン」を押すと「aaa」がサーバーに送信されます。

今回はキーワードフォームに「bbb」を入力して送信ボタンを押してみます。

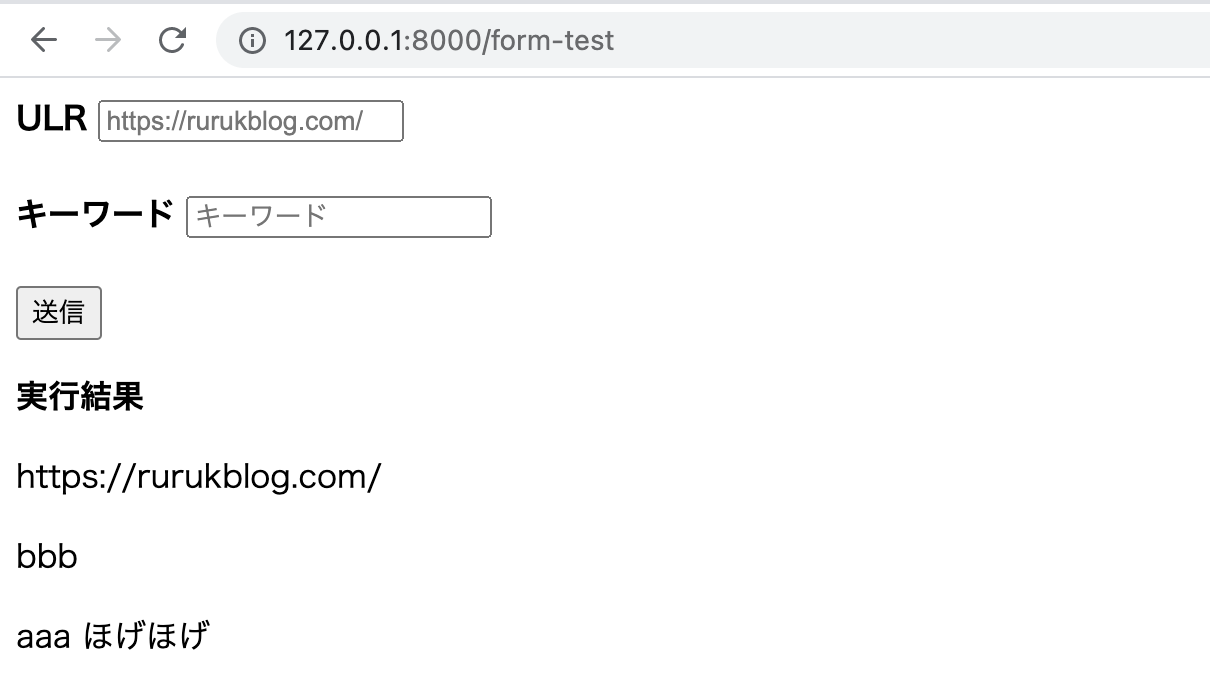
すると、実行結果の2行目には「bbb」が表示され、3行目には「aaa ほげほげ」と表示されており、前回サーバーから受け取った「aaa」を再びサーバーに送信し、文字列「ほげほげ」を追記して画面に返してくれています。
これで検証は終了です。