Docker Composeで動作するDjango環境を作成し、Gitにアップロードしました。
【Git】https://github.com/ruruyuki/django_server_container-
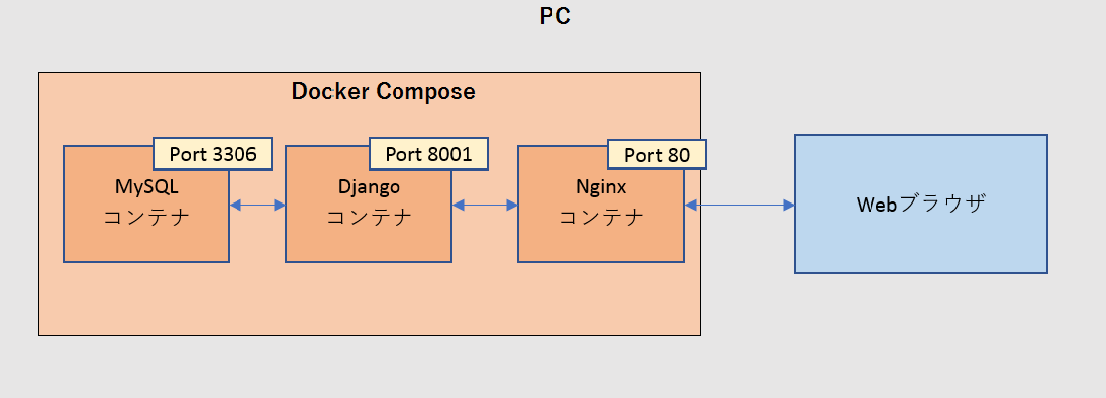
作成したDocker Composeでは、 Nginx 、Django、 MySQL のコンテナが動作します。
使用手順については後述します。
コンテナを作成するにあたって、お世話になったサイト
https://qiita.com/kenkono/items/6221ad12670d1ae8b1dd
コンテナの使用手順
前提
・DockerとDocker Composeがインストール済みであること。
・コマンドラインで作業すること。
作業手順
・上記URL(Git)からダウンロードしたソースを解凍する。
・解凍したディレクトリに「--master 1」などの記述があれば削除し、
名前がdjango_server_containerとなるようにする。
・django_server_containerディレクトリに、コマンドラインで移動する。
・移動したディレクトリ内で以下コマンドを実行する。
docker-compose up -d --build
・Webブラウザで「http://127.0.0.1:80」にアクセスする。
すると、Djangoのアクセス成功画面が表示されます。

Django管理画面にアクセスするための設定
ダウンロードしたてのコンテナは、Django管理画面の認証設定、およびCSS適用が行われていません。この章ではそれらの設定について解説します。
こちらの作業済ソースについても、Gitにアップロードしていますが、こちらはユーザー名が「admin」パスワードが「hogehoge」で既に設定されてしまっている状態です。
【Git】https://github.com/ruruyuki/django_server_container_2
自分で設定をおこないたい方は下記手順を実施してください。
Django管理画面の設定手順
Webブラウザで「http://127.0.0.1:80/admin」にアクセスするとDjango管理ページへのログイン画面にアクセスできます。

その先の管理画面にアクセスするにはユーザー名とパスワードの設定が必要です。
まず、コンテナの以下のディレクトリまで移動します。
django_server_container/django_server/django/src
ディレクトリ内にmanage.pyがあることを確認します。
確認できたら次のコマンドを実行します。
docker-compose run python ./manage.py createsuperuser
実行すると次のようにユーザー名、メールアドレス、パスワードの設定を求められます。
Username (leave blank to use 'root'): ユーザー名を設定
Email address: メールアドレスを設定
Password: パスワードを設定
Password (again): 設定したパスワードを再度入力
Superuser created successfully.
ここで設定したユーザー名とパスワードをDjango管理ページへのログイン画面で入力すると、管理ページにアクセスすることができます。

しかし、今の状態だと管理画面にCSSが適用されていないため、使いづらい状態です。
次は管理画面にCSSを適用します。
Django管理画面へのCSS適用
CSSの配置先は、アプリケーションディレクトリに配置されていることが望ましいので、始めにDjangeアプリケーション領域の作成を行います。
これ以降の設定を行なっておくと、Django管理画面だけでなく、アプリケーション領域で作成したHTMLにもCSSが適用されるようになります。
manage.pyのあるディレクトリで次のコマンドを実行することでアプリケーション領域を作成できます。
今回は「app」という名前のアプリケーションを作成します。
docker-compose run python ./manage.py startapp app
実行すると、manage.pyと同じディレクトリにappディレクトリが作成されます。
これでアプリケーション領域の作成は完了です。
次にdjango_server_container/django_server/django/src/project/settings.pyを編集します。
settings.pyの一番最後の行に次の設定を記述します。
STATIC_URL = '/static/'
# 以下の設定を追加。
STATIC_ROOT = os.path.join(BASE_DIR, "app/static")
上記で設定しているBASE_DIRは、同じくsettings.pyに記述されている変数で、
django_server_container/django_server/django/src
までのパスが設定されています。つまり、STATIC_ROOTには以下のディレクトリパスが設定されます。
django_server_container/django_server/django/src/app/static
設定を保存したら、manage.pyのあるディレクトリに戻り次のコマンドを実行します。
docker-compose run python ./manage.py collectstatic
このコマンドを実行すると、先ほどSTATIC_ROOTに設定したディレクトリにadminディレクトリが作成され、その中にDjango管理画面のCSSが作成されます。
これでDjango側ではCSSが認識されましたが、まだNginxではCSS読み込めない状態となっています。
今度はdjango_server_container/docker-compose.ymlのWebServer-django、volumes: に- ./django_server/django/src/app/static:/staticの設定を追加します。
services:
WebServer-django:
image: nginx
container_name: 'WebServer-django'
volumes:
- ./django_server/nginx/nginx.conf:/etc/nginx/nginx.conf
- ./django_server/nginx/uwsgi_params:/etc/nginx/uwsgi_params
- ./django_server/django/src/app/static:/static # この設定を追加
ports:
- 80:80
depends_on:
- python
こうすることで、先ほど生成したstaticファイルをnginxコンテナの/staticディレクトリに配置できます。
最後にdjango_server/nginx/nginx.confを修正します。
serverコンテキスト内にlocation /static { alias /static; } の定義を追加します。
server {
listen 80;
server_name nginx_django;
charset utf-8;
# location /staticの定義を追加
location /static {
alias /static;
}
location / {
uwsgi_pass django;
include /etc/nginx/uwsgi_params;
}
location /staticは静的ファイルの配置先を設定するコンテキストで、alias /static;と設定することで、コンテナ(Nginx)の/staticディレクトリに静的ファイルがあることを教えています。
これはDjangoのsettings.pyに設定してあるSTATIC_URL = '/static/'に紐付きます。
STATIC_URLは、Nginxの/static/ディレクトリにアクセスしてcssを読み込むように設定するものです。
余談: CSSのデバックを楽にする方法
余談ですが、Djangoのsettings.pyにあるデバックモード設定を有効(設定項目DEBUGをTrueに)した際は、STATIC_URLではなく、STATIC_ROOTを見に行きます。
DEBUG=Trueとすると、Nginxを経由せずDjango管理のディレクトリから直接CSSを読み込めるので、CSSが上手く適用されているかテストする際にいちいちDockerを起動停止しなくて済みます。
ただ、デバックモードを使用するにはまた別の設定が必要になります。
その設定とはsettings.pyと同じディレクトリにあるurls.pyに次の設定を行います。
from django.conf import settings
from django.conf.urls.static import static
urlpatterns = [
# -- 省略 --
]
# この設定を記述する
urlpatterns += static(settings.STATIC_URL, document_root=settings.STATIC_ROOT)
マニュアル
Django: 開発中の静的ファイルの提供
管理サイトのCSS適用確認
これでコンテナの停止、起動をおこなえばCSSが適用されるようになります。
docker-compose down --volumes
docker-compose up -d --build

コンテナの構成と注意点
コンテナのざっくりとした構成は次のようになっています。

また、docker-compose.yml の構成は下記の通りです。
version: '3'
services:
WebServer-django:
image: nginx
container_name: 'WebServer-django'
volumes:
- ./django_server/nginx/nginx.conf:/etc/nginx/nginx.conf
- ./django_server/nginx/uwsgi_params:/etc/nginx/uwsgi_params
- ./django_server/django/src/app/static:/static # 前手順で追加した設定
ports:
- 80:80
depends_on:
- python
python:
build: ./django_server/django
container_name: 'WebAPServer-django'
command: uwsgi --socket :8001 --module mysite.wsgi --py-autoreload 1 --logto /tmp/uwsgi.log
volumes:
- ./django_server/django/src:/code
- ./django_server/django/log:/tmp
expose:
- "8001"
depends_on:
- DBServer-django
DBServer-django:
image: mysql:5.7
container_name: 'DBServer-django'
command: mysqld --character-set-server=utf8mb4 --collation-server=utf8mb4_unicode_ci
ports:
- "3306:3306"
environment:
MYSQL_ROOT_PASSWORD: root
MYSQL_DATABASE: djangodb
MYSQL_USER: user
MYSQL_PASSWORD: password
TZ: 'Asia/Tokyo'
volumes:
- ./django_server/mysql/lib:/var/lib/mysql
- ./django_server/mysql/etc:/etc/mysql
- ./django_server/mysql_ini:/docker-entrypoint-initdb.d
docker-compose.yml で呼び出しているDockerfile や設定ファイルなどの配置は次のようになっています。
django_server
├── docker-compose.yml
├── django_server
│ ├── django
│ │ ├── Dockerfile
│ │ ├── requirements.txt
│ │ ├── src
│ │ │ ├── manage.py
│ │ │ └── project
│ │ │ └── settings.py
│ │ └── uwsgi.ini
│ ├── mysql
│ ├── mysql_ini
│ │ └── init.sql
│ └── nginx
│ ├── nginx.conf
│ └── uwsgi_params
└── Makefile
作成済のDjangoプロジェクトを使用する場合
以下の内容は作成済のDjangoプロジェクトが既にあり、それをDockerに移行したい方向けのものです。
まず、既にあるDjangoプロジェクトを用意します。
次に、本サイトからDL、解凍したzipファイルの中のdjango_server/django_server/django/src 配下のファイルを削除します。
そして、manage.pyなどが置いてある階層に既存プロジェクトを配置してください。
それが完了したら、以下を参考に settings.py の設定を見直します。
上記docker-compose.yml に記載されている、DBServer-djangoのパラメータenvironment:の内容を、下記settings.pyの内容と合わせないとMySQLとの接続が行えなくなるので注意が必要です。
import pymysql # 追加
pymysql.install_as_MySQLdb() # 追加
#~~~ 中略 ~~~
# ブラウザからdjangoに接続するために必要な設定。
# ローカル以外からDjangoに接続する場合はALLOWED_HOSTSにIPを追加または修正する。
ALLOWED_HOSTS = ['127.0.0.1']
#~~~ 中略 ~~~
# mysqlに接続するための設定。docker-compose.yml の設定と合わせる必要がある。
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'djangodb',
'USER': 'user',
'PASSWORD': 'password',
'HOST': 'DBServer-django',
'PORT': '3306',
}
}
DBの設定をいじったら、manage.py のあるフォルダで次のコマンドを実行します。
docker-compose run python ./manage.py makemigrations
docker-compose run python ./manage.py migrate
もしくは、Makefileのあるディレクトリで下記コマンドを実行してもOKです。
(Linux等のmakeコマンドが使用できる環境限定)
こちらを実行すると上記と同じコマンドが実行されます。
make mm
make mg
マイグレートが完了したらdocker-composeを一旦停止します。
docker-compose down --volumes
その後起動すれば上手く動いているはずです。
docker-compose up -d --build
ちなみに、docker-composeコマンドについても同じくmakeコマンドを用意しています。
upは起動、downは停止です。
make up
make down
Linux用ですが、docker-composeの起動・停止状況をログに残したい場合はこちらが参考になるかと思います。bashでシンプルなログ出力を行う


