この記事の目的
・Dockerの概念を理解する
・DockerでNginxの検証環境を構築できるようになる
参考動画:
https://www.udemy.com/course/docker-k/learn/lecture/21936598
Dockerとは何か
一言でいうと...
コンテナ型仮装環境を作成・実行・管理するためのツールのこと。
コンテナとは
仮想環境の一種。
PCやサーバー上にコンテナを作成することで、PythonやNginxなどの実行環境を素早く構築できる。
また、Dockerの設定ファイルを共有することで、別のPCやサーバーでも同じ仮想環境を用意できる。
Dockerの言語
Go言語で作成されている。
Dockerコマンドの出力形式を指定する場合にGoテンプレートを使用するので、知識があると多少使いやすい。
Dockerを使うメリット
- プログラムの実行環境を素早く構築できる
- 再現性のある環境を用意できる
- PCの環境を汚さずに済む
解説
(1)Docker コンテナイメージと設定ファイルを使用することで、コマンドひとつでプログラムの実行環境を構築できる。
(2)パッケージやライブラリをコンテナ単位でインストールするので、どのPCやサーバーで実行しても環境のずれが起こりにくい。
(3)PCへプログラムの実行に必要なパッケージをインストールする必要がないので、PC環境を綺麗な状態にできる。
Dockerで構築できる環境
docker hub というサイトに用意されているコンテナのイメージを使用することで、
簡単にWebサーバーやDBサーバーを構築することができる。
具体的には、Apache、Nginx、MySQL、PostgreSQL、Pythonなどのイメージが用意されている。
こちらのURLからどのようなコンテナイメージがあるか確認できる。
https://hub.docker.com/search?q=&type=image

コンテナイメージとは
ここで、コンテナイメージという単語がでてきました。
いったいこれは何者なのでしょうか。
コンテナイメージとは、コンテナを作成するための元ネタのことです。
例えば Linux + Pythonのイメージであれば、
LinuxOS であればインストール前のISOファイルを、
Pythonであればインストール前のパッケージを、
ひとまとめにしたものがコンテナイメージです。
Dockerはこのイメージを元にコンテナを作成します。
Dockerのインストール
以下のサイトでMacとWindows 10に対応したDockerをインストールできます。
https://www.docker.com/products/docker-desktop
インストール方法の説明については割愛。
Nginxコンテナの作成
次のコマンドを実行すると、Nginxコンテナの作成と起動が行われます。
docker run --name my_nginx -d -p 8000:80 nginx
オプション説明
run : コンテナを起動状態まで作成する。
--name : コンテナの名前を指定する。名前は任意。
-d : Dockerコンテナの実行をバックグラウンドで行う。
-p : 使用するポートを指定。<ホスト側のポート>:<コンテナ側のポート>で指定。
nginx : Nginxのイメージを使用する。
イメージがローカルにない場合は、Ducker Hubからダウンロードされる。
Apacheのコンテナを作成したい場合は「httpd」を指定する。
Nginxの起動確認
コマンドを実行すると、次のように表示される。
$ docker run --name my_nginx -d -p 8000:80 nginx
Unable to find image 'nginx:latest' locally
docker.io/library/nginx@sha256:6b1daa9462046581ac15be20277a7c75476283f969cb3a61c8725ec38d3b01c3: Pulling from library/nginx
852e50cd189d: Pull complete
571d7e852307: Pull complete
addb10abd9cb: Pull complete
d20aa7ccdb77: Pull complete
8b03f1e11359: Pull complete
Digest: sha256:6b1daa9462046581ac15be20277a7c75476283f969cb3a61c8725ec38d3b01c3
Status: Downloaded newer image for nginx@sha256:6b1daa9462046581ac15be20277a7c75476283f969cb3a61c8725ec38d3b01c3
Tagging nginx@sha256:6b1daa9462046581ac15be20277a7c75476283f969cb3a61c8725ec38d3b01c3 as nginx:latest
c02f362d6ee116553d0e68e4e2dcbae7b9eeef3b83089cab705007d500afb292
コマンド実行後にブラウザで「http://127.0.0.1:8000/」へアクセスすると、Nginxが起動してることを確認できる。

コンテナの起動・停止
コンテナ作成時に「--name」で指定した名前を使用することで、コンテナの起動停止が行える。
コンテナの起動
docker start my_nginx
コンテナの停止
docker stop my_nginx
コンテナの状態は「docker ps」コマンドで確認できます。
コンテナ起動時
$ docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
65ff486b6b5b nginx "/docker-entrypoint.…" 12 minutes ago Up About a minute 0.0.0.0:8080->80/tcp my_nginx
コンテナ停止時
$ docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
コンテナをカスタムする - Dockerfile
先程作成したコンテナは、Docker Hub からダウンロードしたイメージをそのまま使用しているだけなので、特に細かい設定などは行っていません。
コンテナの内容をカスタマイズしたい場合はDockerfileを使用します。
Dockerfileとは、コンテナイメージの構成情報を記述するファイルのことです。
以下は例として、Nginxの設定をDockerfileに定義したものです。
# 使用するイメージを設定
FROM nginx
# ローカルの default.conf をコンテナ内の /etc/nginx/conf.d/ にコピーする
COPY ./default.conf /etc/nginx/conf.d/
# ローカルの htmlファイル をコンテナ内の /var/www/html/ にコピーする
COPY ./*.html /var/www/html/
説明
FROM : 元になるDockerイメージを指定する。
COPY : ローカルからコンテナへファイルをコピーする。
<ローカルのファイル> <コンテナ内のディレクトリ>
この例ではDocker Hub にある Nginx のイメージを元に、ローカルに配置してある default.conf と htmlファイルをそれぞれのコンテナにコピーするように設定しています。
こうすることで、ローカルの設定ファイルをコンテナに渡すことができます。
今回、コンテナ内に配置するファイルは、以下の内容となります。
server {
listen 80;
server_name my_nginx;
charset UTF-8;
location / {
root /var/www/html; # htmlファイルの配置場所を指定
index index.html index.htm; # 最初に表示するhtmlファイルを指定
}
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>testページ</title>
</head>
<body>
<h1>testページ</h1> <!-- testページ という文字が画面に表示される想定 -->
</body>
</html>
ファイルは任意のフォルダへ以下のように配置します。
[任意のフォルダ]
├── Dockerfile
├── default.conf
└── index.html
Dockerfile を使用してコンテナイメージを作成する
先程作成したDockerfileを使用し、Dockerイメージを作成します。
Dockerfileを使用して作成するのは「コンテナ」ではなく、コンテナを作成するために使用する「コンテナイメージ」であることに注意してください。
docker build コマンドでDockerイメージを作成することができます。
docker build -t my_nginx_img .
build オプションはdodkerfileからDockerイメージを作成する際に指定します。
-t オプションは、作成するコンテナイメージに名前をつけたい場合に使用します。
最後の「.」は読み込むDockerfileの配置先を記述する箇所です。
今回はカレントディレクトリにDockerfileがある想定なので「.」を設定しています。
[任意のフォルダ]の中でコマンドを実行します。
[任意のフォルダ]
├── Dockerfile
├── default.conf
└── index.html
コマンドを実行すると次のように表示されます。
$ docker build -t my_nginx_img .
[+] Building 0.5s (8/8) FINISHED
=> [internal] load build definition from Dockerfile 0.1s
=> => transferring dockerfile: 253B 0.0s
=> [internal] load .dockerignore 0.0s
=> => transferring context: 2B 0.0s
=> [internal] load metadata for docker.io/library/nginx:latest 0.0s
=> [1/3] FROM docker.io/library/nginx 0.1s
=> => resolve docker.io/library/nginx:latest 0.0s
=> [internal] load build context 0.1s
=> => transferring context: 1.08kB 0.0s
=> [2/3] COPY ./default.conf /etc/nginx/conf.d/ 0.1s
=> [3/3] COPY ./*.html /var/www/html/ 0.0s
=> exporting to image 0.0s
=> => exporting layers 0.0s
=> => writing image sha256:3a1a2286fc9a7a953ed121de959716f6c5b00a03b0906 0.0s
=> => naming to docker.io/library/my_nginx_img 0.0s
これで、Nginxのコンテナイメージが作成できました。
コンテナイメージを使用してコンテナを作成する
作成したコンテナイメージを元にコンテナを作成します。
コンテナの作成には、先程と同じくdocker run コマンドを使用します。
前回と違うのは、末尾の「nginx」が「my_nginx_img」になっているところです。
$ docker run --name my_nginx_2 -d -p 8000:80 my_nginx_img
ブラウザで結果を確認してみます。

Dockerfileに default.conf と index.html を取り込むよう設定していたので、
画面の表示が「testページ」に変わりました。
これで、Nginxの設定を自由に変えられるようになりました。
ここまでがDockerの基礎編です。
コンテナの連携 - Docker Compose
Dockerコンテナ同士を連携させるツールにDocker Composeというものがあります。
Docker Compose を利用すると、複数のコンテナで構成されるアプリケーションのビルドや各コンテナの起動・停止などを簡単に行えるようになります。
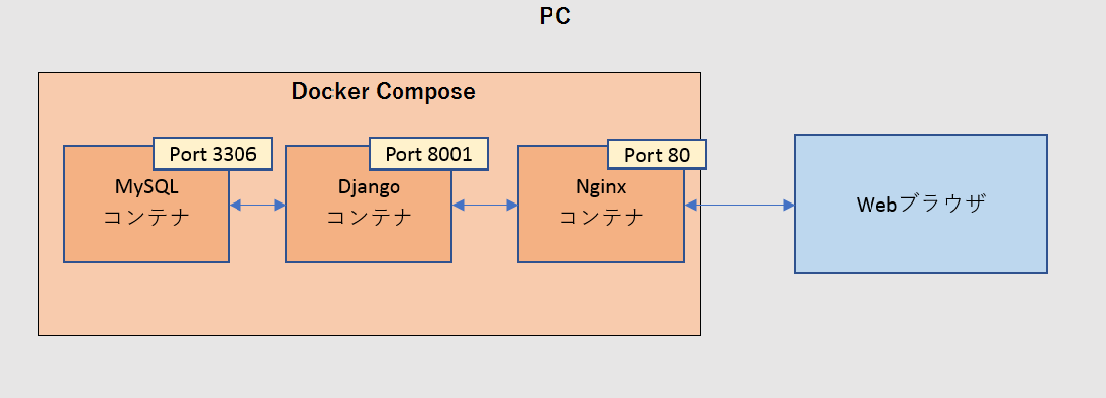
例えば、Nginx - Django - MySQl のコンテナがそれぞれ連携して動作するような環境を簡単なコマンドを実行するだけで作成できます。

使用方法は、Webサーバー、WebAPサーバー、DBサーバーなどの定義を一つのyamlファイルに記述しておき、そのyamlファイルを元に各コンテナをコマンドで一括起動するようなイメージとなります。
Docker Compose で Nginx - Django - MySQl を連携させる
こちらの記事で作成したソースを公開しているので、もしよければ覗いて見てください。


