今回はliタグの縦の並びを他の文字列合わせる方法について紹介します。
やりたりこととしては、リストのタイトル(見出し)とリスト(liタグ)の数字の縦軸を合わせたいというものになります。
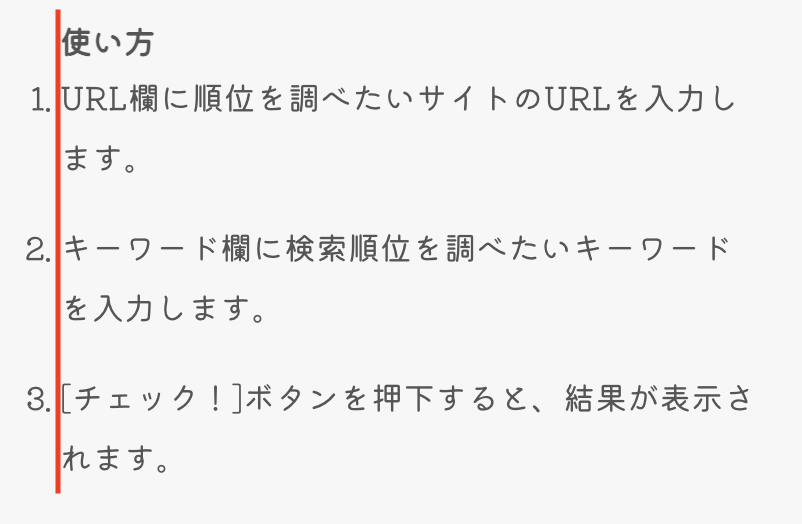
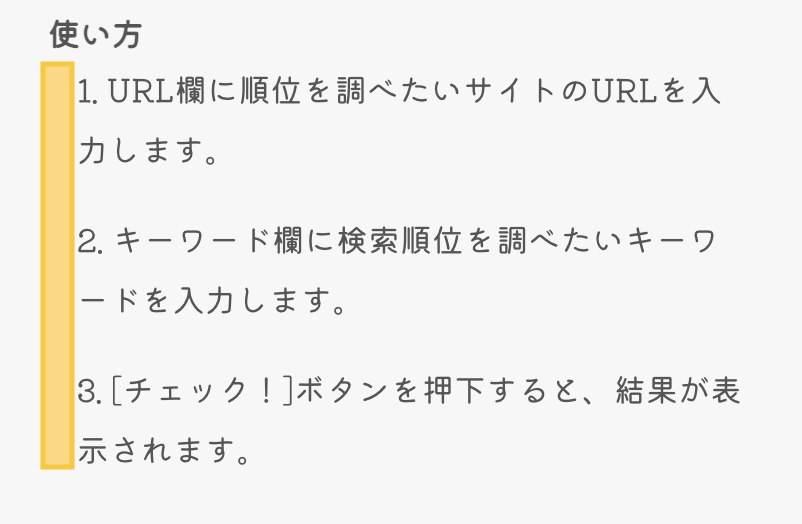
赤線の左側の数字を「使い方」の縦軸とあわせます。
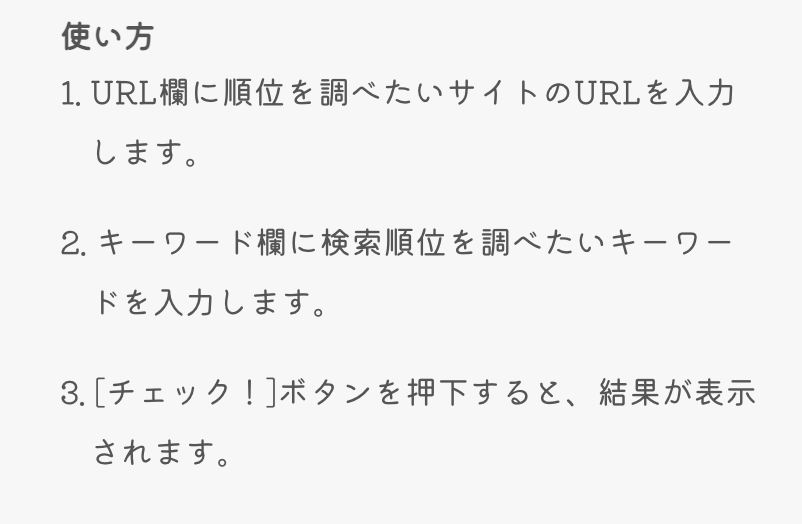
・修正前

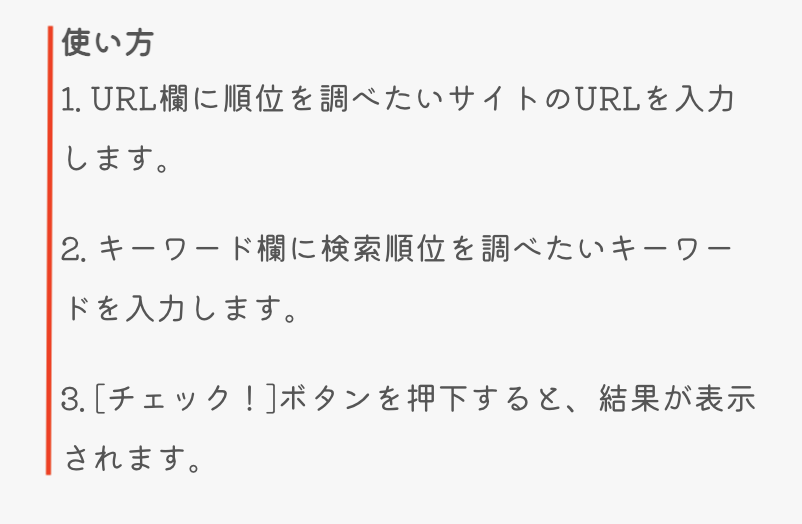
・修正後

HTMLコード
このコードは次のようになっています。
<div class="use_list">
<b>使い方</b>
<ol>
<li>URL欄に順位を調べたいサイトのURLを入力します。</li>
<li>キーワード欄に検索順位を調べたいキーワードを入力します。</li>
<li>[チェック!]ボタンを押下すると、結果が表示されます。</li>
</ol>
</div>
解決方法
次のようなCSSを記述すれば、見出しとリストの位置を合わせることができます。
.use_list > ol > li {
list-style-position: inside;
margin-left: 0.9em;
text-indent: -0.9em;
}
解説
list-style-position: inside;
list-style-position: inside;を使用すると、リストの先頭に表示するマーカーの位置を内側に指定することができます。参考
.use_list > ol > li {
list-style-position: inside;
}
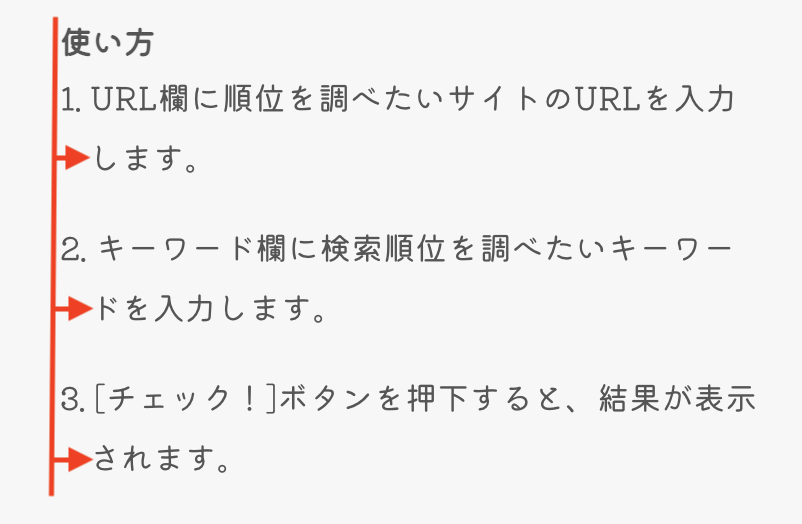
これだけ記述して画面を見ると次のようになります。

これで、見出しの文字列とリストの文字列の縦軸を合わせることができました。
しかし、項番の下の文字は番号より右側にあって欲しいです。
そこで次の設定を行います。
margin-left
次のようにmargin-left を記述するとリスト(li)の左側に 0.9emのマージが与えられ、画像のオレンジの分ずれます。
.use_list > ol > li {
list-style-position: inside;
margin-left: 0.9em;
}

text-indent
text-indentプロパティは、文章の段落などの一行目のインデント幅を指定する際に使用します。参考
これをtext-indent: -0.9em;とすることで、margin-leftで右に0.9em移動させた分だけ、一行目のインデントを左側にずらします。
.use_list > ol > li {
list-style-position: inside;
margin-left: 0.9em;
text-indent: -0.9em;
}
すると、次の画像のように今回想定していた並びになります。