
最近転職してPythonの仕事を始めました。
ただ、著者はプログラミングの経験があまり無かったため、
経験不足を補うべく、勉強する題材を色々と探していました。
プログラミングなら書きながら勉強するのがベストだ。
それも成果が分かりやすく、作っていて楽しそうなものがいい。
よし。Webサイトだ!
そんなノリで作ったのがこのブログサイトです。
ホーム画面も頑張って作ったので、もし良ければ見ていって下さい。
RURUK BLOG ホーム
以降はサイト作成をどのように進めたのかを、いちから解説したものです。
どう作るか考える
Pyhonの基礎知識はあったので、まずWebフレームワークの使い方から勉強しようと思いました。
もしPythonの学習が初めてという方はこのサイトがおすすめです。
paiza(パイザ)ラーニング Python3入門編 (全11レッスン)

私がPython知識0の時にとてもお世話になりました。
無料かつ、書きながら覚えることができるとても良いコンテンツです。
少し脱線しましたが、フレームワークの話に戻ります。
念のため、Webフレームワークが何かということについても少し触れておきます。
Webフレームワークとは、簡単にいうとWebサイトを簡単に作るための道具です。
お弁当を例にすると、フレームワークは冷凍食品を詰め込んだ冷蔵庫みたいなものです。
いちからからおかずを作るのは大変なので、レンジでチンするだけでおかずを用意して弁当を作ろう、そういった発想で作られたのがフレームワークです。
Pythonでは主にFlaskとDjangoというフレームワークがあります。
それぞれの特徴は、
といった感じです。
それでどっちがいいのか、というのが次の話です。
世の中の需要で考える
せっかく勉強するのだから、仕事に生かしたいものですよね。
そんな訳で「需要」という観点から、どちらのフレームワークが良いのか考えてみました。
結論から言うと、Djangoの方が良いと私は思いました。
というのも、どのサイトを調べても Flask より Django の方が求人が多いからです。
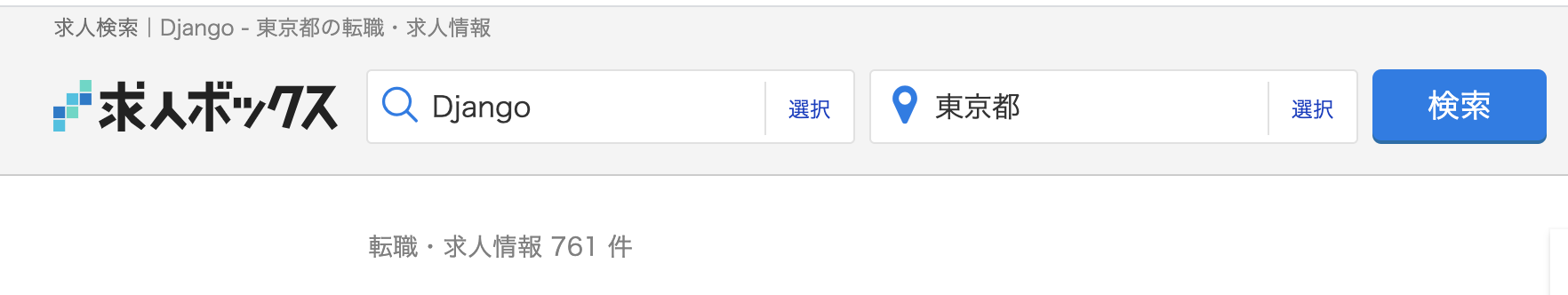
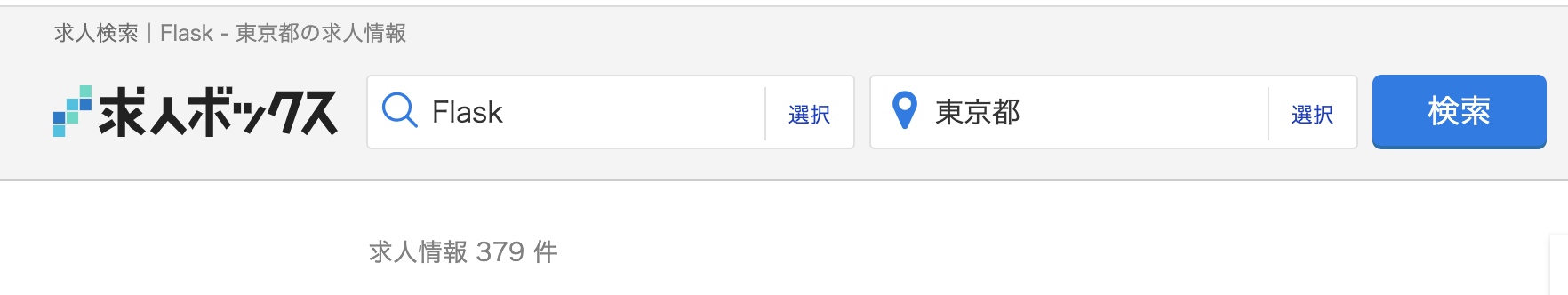
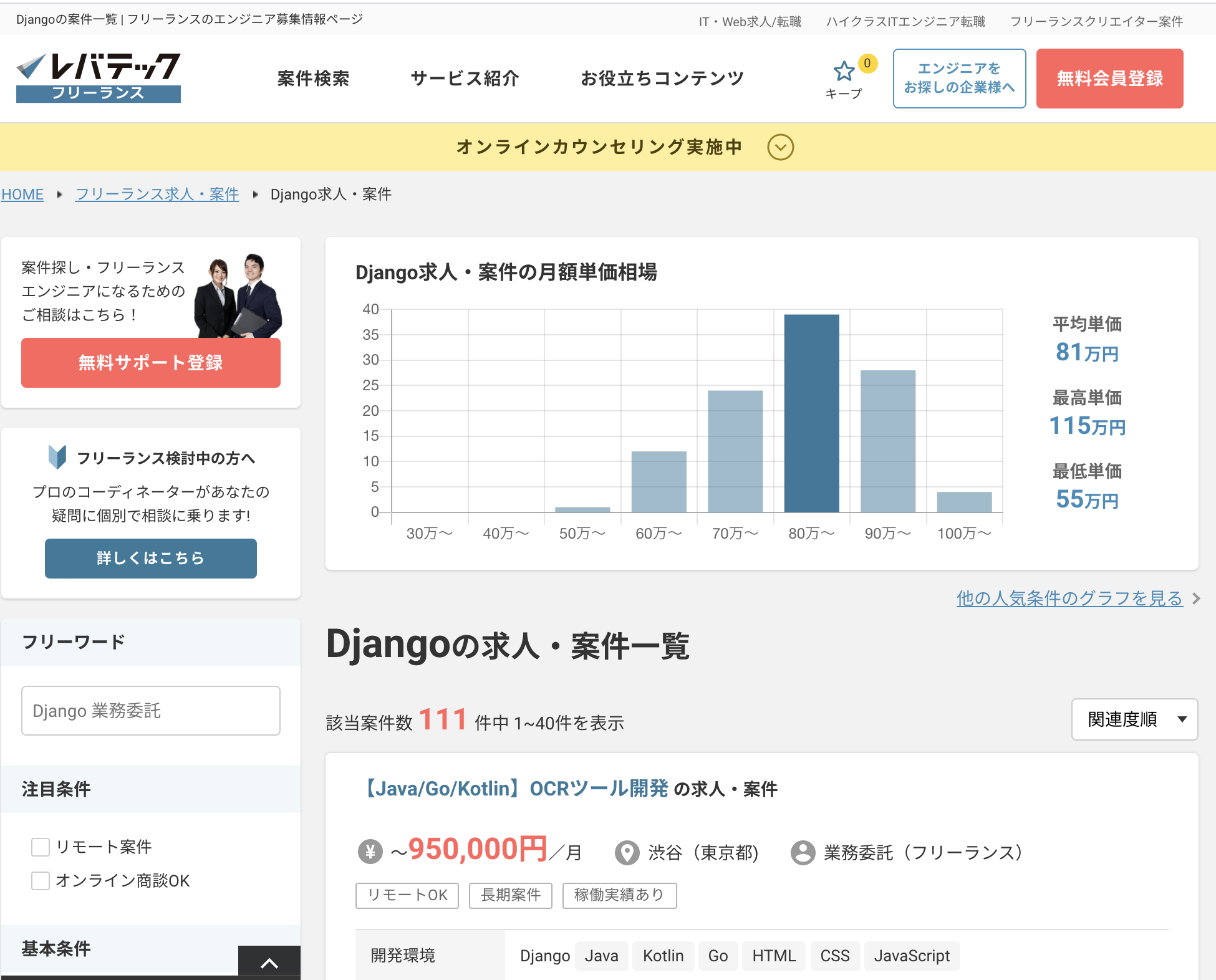
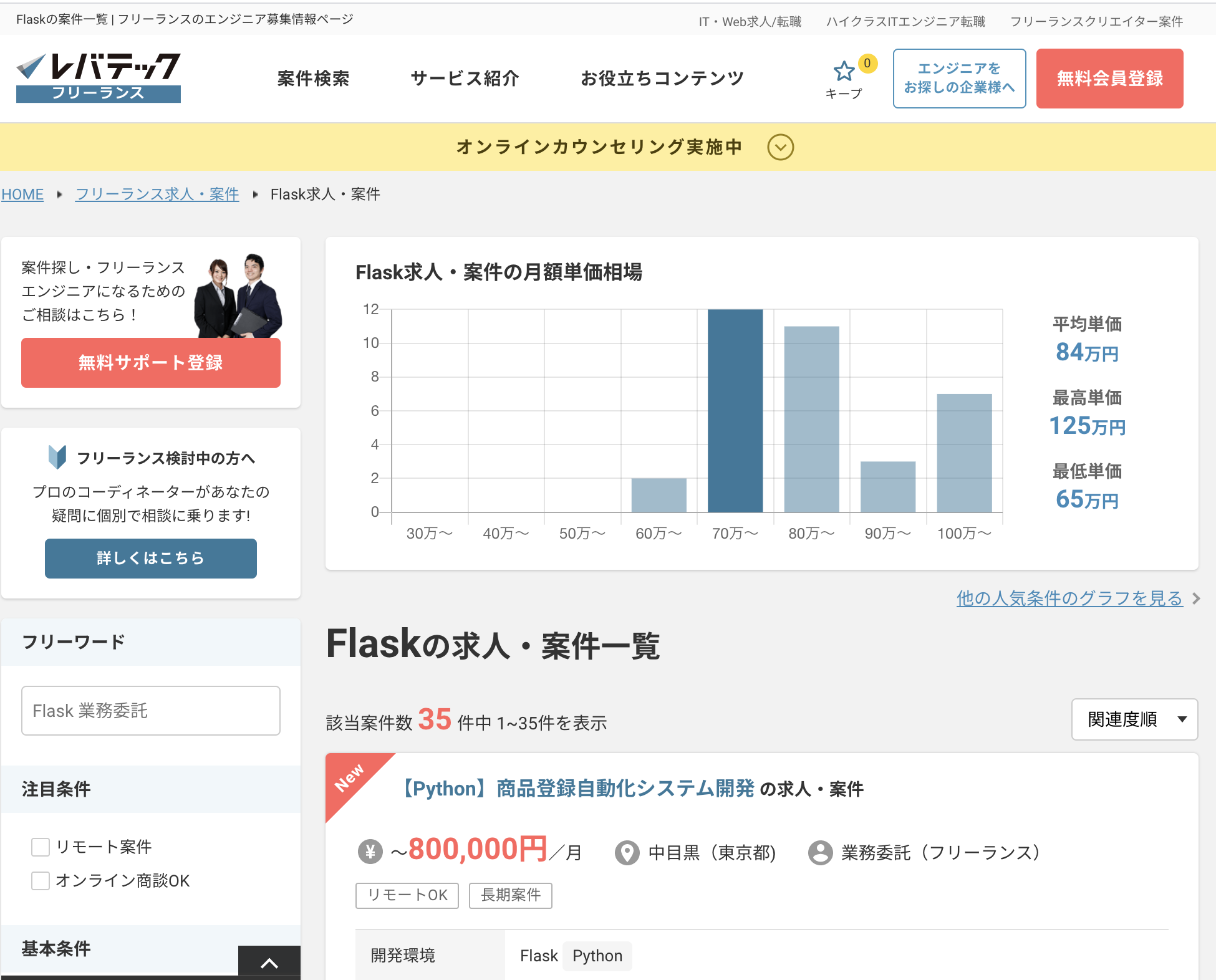
以下は「求人BOX」と「レバテックフリーランス」で、DjangoとFlaskの案件を検索した結果です。(2021-2-21 調べ)
求人BOX


レバテックフリーランス


求人数に2倍から3倍の違いがありますね!
単価もDjangoの方が高い傾向にあるようなので、私はDjangoを勉強することにしました。
Djangoの勉強法
フレームワークは決まったので、今度はどうやって勉強しようかという話になります。
Pythonの基礎を勉強したpaiza(パイザ)ラーニングにもDjagnoの講座はありました。
しかし、私はブログサイトを作りたいと思っていたので、Djangoの学習についてはpaizaを利用しませんでした。(適当なコンテンツが無かったので)
そこで、一度の勉強でブログサイトが作れそうな教材を探しました。
そんな都合のいいものあるの?
はい、Udemy にありました!
Udemy
プログラミング初心者でも安心、Python/Django入門講座
![]()
この講座は、Djangoはもちろんのこと、Webサイトのデザインに使われるBootstrapについても学ぶことができます。
当サイトの基礎部分はこの講座の内容を元に作成しています。
こちらも大変お世話になりました。
試しに他のDjango講座も受けてみましたが、正直この講座だけでよかったです(汗
セールの時は本一冊分くらいの値段なので、タイミングを見計らって購入することをおすすめします。
もちろんブログ意外のアプリを作りたいという方は、別のコンテンツも検討すべきですが。
講座を無事受け終わると、とりあえずブログの基礎部分は完成します。
具体的には、以下の機能を作ることができます。
自分好みにカスタマイズする
ひとまずブログサイトの基礎部分はできました。
しかし、これだけだとブログサイトとして運用するには不便です。
そこで今度は徐々に足りない機能を追加していきます。
最初に追加したのは以下の機能です。
マークダウンで記事を書く機能をつけないと、
普段Webサイトでみるような、おしゃれな表現をするのが難しいです。
あと、画像投稿が面倒だと、ブログとしてはいけてないですよね。
少し話が長くなったので、そのあたりの作り方は次回に紹介したいと思います。
次回:マークダウンを使用した記事作成機能を作る(作成予定)


