AWSを利用してECSにVueのコンテナを作成し、内部ALBを経由してバックエンドコンテナのAPIを実行する環境を構築していましたが、なかなか上手く行かなかったのでメモ書きです。
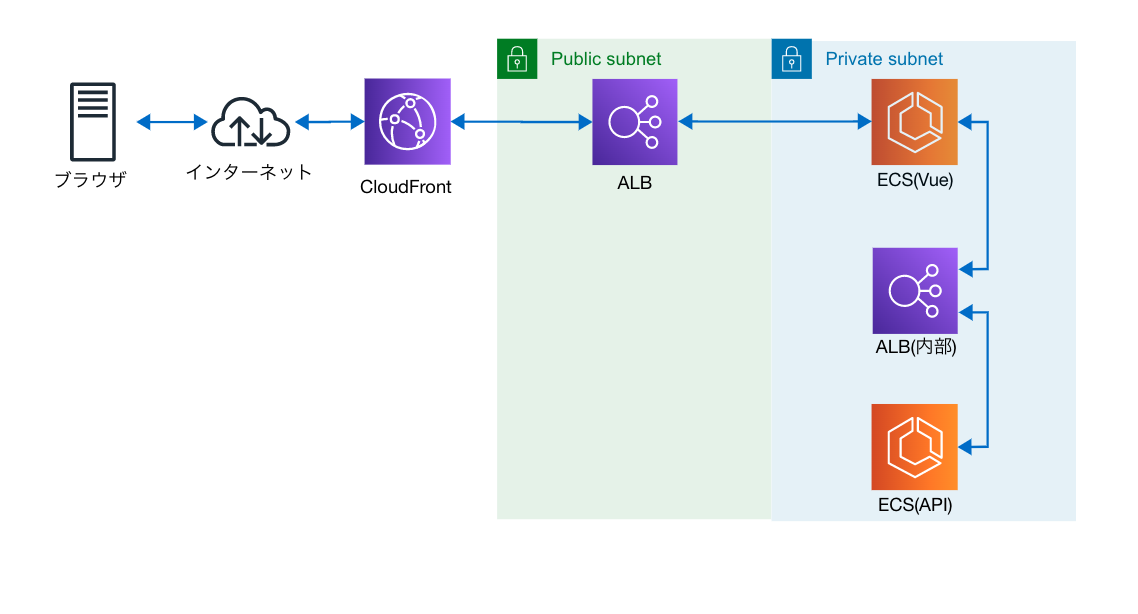
インフラ構成は下記のイメージです。

原因
ECS(Vue)へのURLがhttps://vue.example.com。
ECS(API)へのURLがhttps://api.example.comとして、ECS(API)のパス/loginを実行したいとします。
当初はVueのソースコードにECS(API)向けのアドレスを記述して実行するように設定していました。
axios.get('https://api.example.com/login').then(…….).catch((error)=>{…..エラー処理…..})
しかし、この書き方だと経路としてはブラウザからECS(API)に接続しに行く動きとなり、https://api.example.comはプライベートアドレスが設定されているため、接続できませんでした。
※ 上記コードはECS(Vue)からブラウザ側にダウンロードされてから実行される
解決策
APIの実行箇所をブラウザからではなく、ECS(Vue)から実行させる必要があります。
そうするにはVue側で特定のパスが含まれる場合は、別のURL(ECS(API))を実行するように設定します。
まず、始めに書いたVueのコードのURLをECS(Vue)のものに書き換えます。
axios.get('https://vue.example.com/login').then(…….).catch((error)=>{…..エラー処理…..})
次にvue.config.jsを以下のように設定します。
// vue.config.js
module.exports = defineConfig({
devServer: {
proxy: {
'^/login': {
target: 'https://api.example.com',
ws: true,
changeOrigin: true
}
});
そうすることで、https://vue.example.com/loginでECS(Vue)に接続しにきた通信は、ECS(Vue)の内部でhttps://api.example.com/loginに変換されて実行されるようになります。記述例
POSTの文字列パラメータが渡せない問題
上記の設定でECS(API)に接続できるようになったものの、POSTの文字列パラメータ(ユーザー名やパスワードの情報)がECS(API)に渡せていない問題が新たに発生しました。
結論から言うと、原因はCloudFrontの設定です。
そのちらの対応方法については下記の記事にまとめています。
https://rurukblog.com/post/aws-cloudfront-parameter


