
CSSでオーディオブックの商品一覧を作りたいと思い、気軽な気持ちでコードを書き始めたものの、意外に苦労したのでテンプレを公開することにしました。
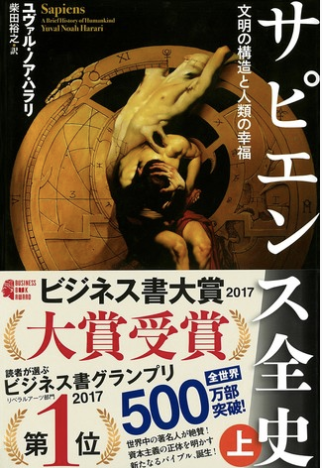
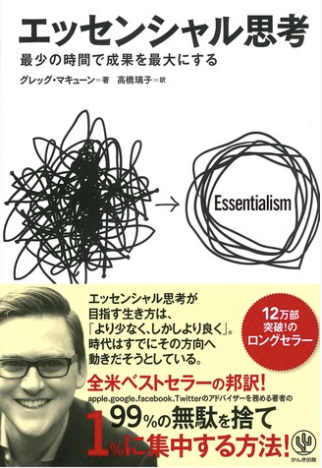
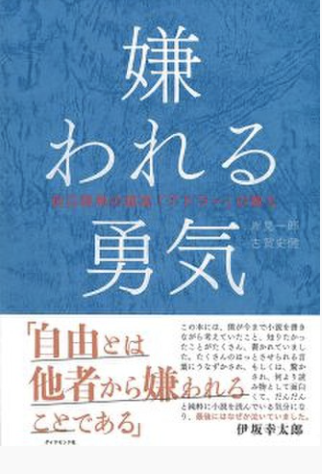
今回作成した商品一覧はこちらです。
以下の例では3件分を表示していますが、テンプレを使えば件数を無限に増やすことができます。
商品説明欄についてはこのテンプレで作成していませんが、商品枠の下に説明分を記述するとそれらしくなります。
そのように作成したものが以下リンク先の記事です。
コピペ用ソースコード
こちらにソースを記載しました。コピペするだけで使用できるようにしています。(※)
ご自由にお使いください。
設定値については適宜修正してください。
(※)コピペ先のhtml、CSSソースに影響が無いよう、全てのタグにclass名を振ってありますが、それでもclass名がコピペ先と被ると、思わぬ動きをするので注意してください。
下記コメント「1.記事全体を表示する領域。~」の部分は商品一覧を含む他の記事を記入する領域を想定し、ひとまず横700pxを確保していますが、不要でしたら削除してください。
<!-- 商品紹介 HTML -->
<!-- 1.記事全体を表示する領域。サイトにより書き換え,もしくは削除する -->
<div class="book-site-frame">
<!-- 2.枠線部分(グレー) -->
<div class="border-gray">
<!-- 3.枠線内をクリックすると販売元に飛ぶ-->
<a class="book-list" href="商品リンク">
<!-- 4. 商品画像の表示-->
<div class="book-img-block">
<img src="商品リンク">
</div>
<!-- 5. 商品名、著者名、ナレーターの表示-->
<div class="book-text-block">
<!-- h6部分は記事構成により番号の書き換え可能-->
<h6>商品名</h6>
<p>著者名、ナレーター名</p>
</div>
</a>
</div>
</div>
/* 商品紹介 CSS*/
/* 1.記事全体を表示する領域。サイトにより書き換え,もしくは削除する*/
.book-site-frame {
width: 700px;
}
/* 2.枠線部分(グレー) */
.border-gray {
display:block;
border: solid 1px #CCC;
width: auto;
margin: 5px;
}
/* 3. 枠線内をクリックすると販売元に飛ぶ */
a.book-list {
display: flex;
color: #666666;
padding: 10px;
}
/* 3. 枠線内をクリックすると販売元に飛ぶ */
a.book-list :hover{
text-decoration:none;
color: #B19956;
}
/* 4.1. 商品画像の表示 */
.book-img-block {
display:inline-block;
margin-right: 10px;
}
/* 4.2. 商品画像の表示 */
.book-img-block img {
width: 80px; /* 適宜画像サイズを調整する */
}
/* 5. 商品名、著者名、ナレーターの表示 */
.book-text-block {
display:inline-block;
}
/* 5. 商品名の表示 */
.book-text-block h1, h2, h3, h4, h5, h6 {
font-size: 17px;
font-weight: bold;
margin: 10px 0;
}
/* 5. 著者名、ナレーターの表示 */
.book-text-block p {
margin: 0px;
line-height: 1.1em;
word-break: normal;
}
参考資料
・pタグのテキストを折り返す方法
https://creive.me/archives/17653/#CSSword-breakoverflow-wrap
・【CSS】displayの使い方を総まとめ!inlineやblockの違いは
https://saruwakakun.com/html-css/basic/display